As we know that using client side API, java script, .net API, CSS Script we can change the standard way of displaying Sage CRM grids by adding colors to it. Likewise, in this blog we will be looking at the trick that will allow us to change the Grid color by changing the CSS file available.
New Stuff: Security on Editing Quote Line Items
The CSS file is available at below path –
1. Go to “<installation path>\WWWRoot\ Themes\ ergonomic.css”.
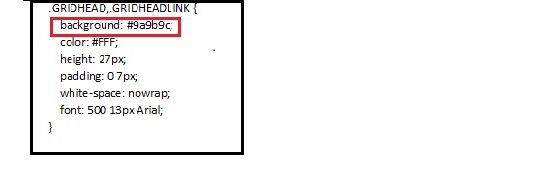
2. Search the .GRIDHEAD, .GRIDHEADLINK class in ergonomic.css file and set color code for background property. For example-background: #008000;
3. After changing the CSS script close the browser and log in again into Sage CRM.
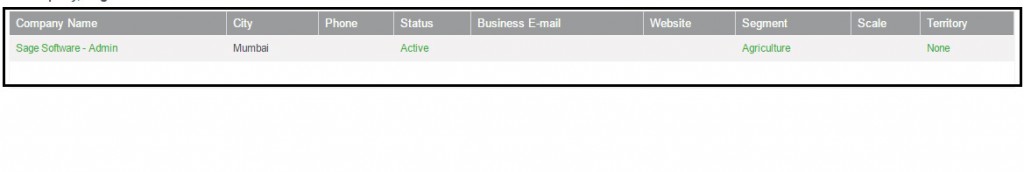
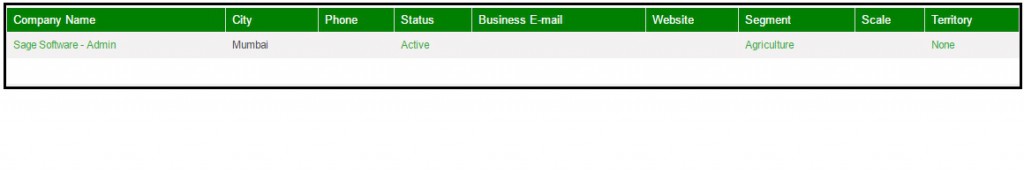
Before changing CSS Script –  After changing CSS Script –
After changing CSS Script –

Also Read:
1. Grid Manipulation using Client Side API
2. Highlight All Grid Rows in Sage CRM v7.3
3. Client Side API to hide and show Column of grid
4. Set Grid size as per your requirement in Sage CRM
5. Display multiple grids on Single Screen