Have we ever thought of highlighting specific rows of a particular list based on certain conditions? Well, here is the blog which will help us to achieve the same in CRM. There are multiple ways to get this done in CRM but this time will see how JAVASCRIPT can help us to achieve this.
New Stuff: Handle Refresh Events on Summary Page
Here, we are taking an example of Case Grid in which required Case Reference ID’s rows will be highlighted. To achieve this, you have to find Reference ID’s by writing Create Script on CaseSearchBox which will add the comma separated record id’s into a Hidden Field on screen. Refer below script.
var case_RefId=””;
var RefIDs=””;
var SelectSQL=” <Your SQL Query Here> “;
RecCases = eWare.CreateQueryObj(SelectSQL);
RecCases.SelectSql();
if(!RecCases.Eof)
{
while (!RecCases.Eof)
{
case_RefId=new String(RecCases(“case_referenceid”))
if(case_RefId == “undefined” || case_RefId == “” || case_RefId == “null”)case_RefId = “0”;
if (RefIDs == “”)
{
RefIDs = case_RefId;
}
else
{
RefIDs = RefIDs + “,” + new String(RecCases(“case_referenceid”));
}
RecCases.NextRecord();
}
}
Caption+=”RefId:<input type=’hidden’ id=’HDNCaseID’ name=’HDNCaseID’ value='”+RefIDs+”‘>”
Now, fetch these id’s in your Custom.js page and apply JavaScript property giving suitable color to highlight rows in the grid. Refer below code –
var HdnID = “”;
if(document.getElementById(“HDNCaseID”))
{
HdnID = document.getElementById(“HDNCaseID”).value;
var str_array = HdnID.split(‘,’);
for(var i = 0; i < str_array.length; i++)
{
crm.grids().filterWhere(‘case_referenceid’, ‘eq’, [str_array[i]]).highlightRow(‘MOCCASIN’); //Colour
}
}
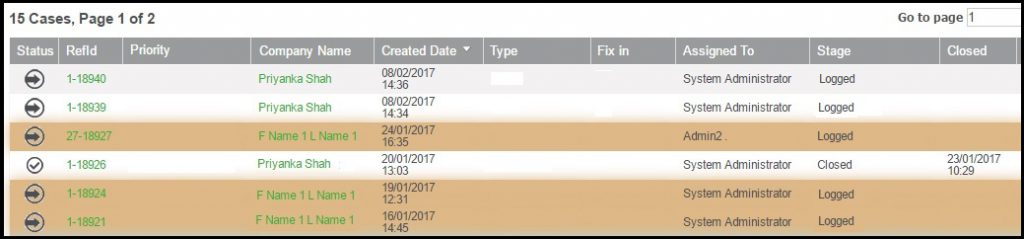
See your grid (as shown in below screenshot) after following above steps. Happy Coding!
 About Us
About Us
Greytrix a globally recognized Premier Sage Gold Development Partner is a one stop solution provider for Sage ERP and Sage CRM needs. Being recognized and rewarded for multi-man years of experience, we bring complete end-to-end assistance for your technical consultations, product customizations, data migration, system integrations, third party add-on development and implementation expertise.
Greytrix has some unique integration solutions for Sage CRM with Sage ERPs (Sage Enterprise Management (Sage X3), Sage Intacct, Sage 100, Sage 500 and Sage 300).We also offer best-in-class Sage ERP and Sage CRM customization and development services to Business Partners, End Users and Sage PSG worldwide. Greytrix helps in migrating of Sage CRM from Salesforce | ACT! | SalesLogix | Goldmine | Sugar CRM | Maximizer. Our Sage CRM Product Suite includes Greytrix Business Manager, Sage CRM Project Manager, Sage CRM Resource Planner, Sage CRM Contract Manager, Sage CRM Event Manager, Sage CRM Budget Planner, Gmail Integration, Sage CRM Mobile Service Signature and Sage CRM CTI Framework.
Greytrix is a recognized Sage Rockstar ISV Partner for GUMU™ Sage Enterprise Management – Sage CRM integration also listed on Sage Marketplace.
For more information on our integration solutions, please contact us at sage@greytrix.com. We will be glad to assist you.