As we all know, Sage CRM provides functionality to change screen design according to requirements. Such as adding fields, removing fields etc. But CRM does not allows to call another website’s data in CRM screen, for this we can add another container in CRM screen such as iframe which supports in CRM.
New Stuff: Deduplication on Company Phone and Email Details
Recently one of our client came with the requirement to show a website data in one of the CRM screen. Along with this they also wanted to enable or disable iframe content based on the workflow conditions.
To achieve this requirement we created one asp page under CRM’s installed path i.e. “…\CustomPages\Products.asp” path and called this file in a tab as shown in below screenshot.
 As shown in above picture we called an iframe in crm to access and display another web page data. But to disable iframe contents we need to add client side script in asp page were we called iframe.
As shown in above picture we called an iframe in crm to access and display another web page data. But to disable iframe contents we need to add client side script in asp page were we called iframe.
<script language=JavaScript for=window event=onload>
var sOppoStage=””;
var sOppofalg=””;
SOppoStage = ‘<%=OppoStage %>’
SOppofalg = ‘<%=OppoFlag %>’
If (sOppofalg==’Y’ && sOppoStage==”Approved”) {
SetTimeout (function () {
$(‘#iFrame’).contents ().find (‘*’).attr (“disabled”, “disabled”);
$(‘#iFrame’).contents ().find (‘a’).attr (‘href’, ”).css ({‘cursor’: ‘pointer’, ‘pointer-events’: ‘none’});
}, 600);
}
Else {
SetTimeout (function ()
{
$(‘#iFrame’).contents ().find (‘*’).removeAttr (“disabled”);
}, 600);
}
</script>
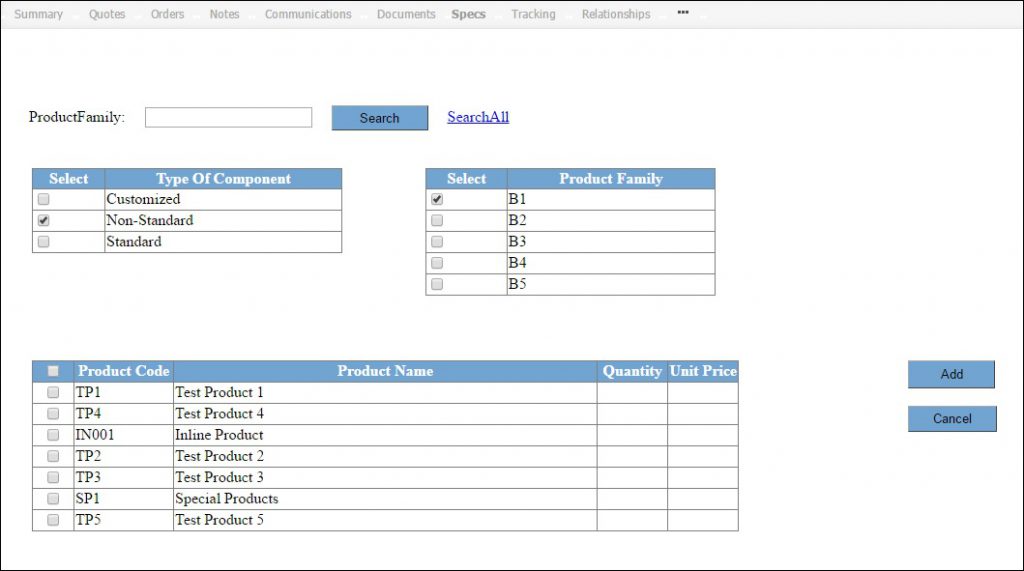
After applying above script changes according to condition, iframe will disable all contents as shown below.
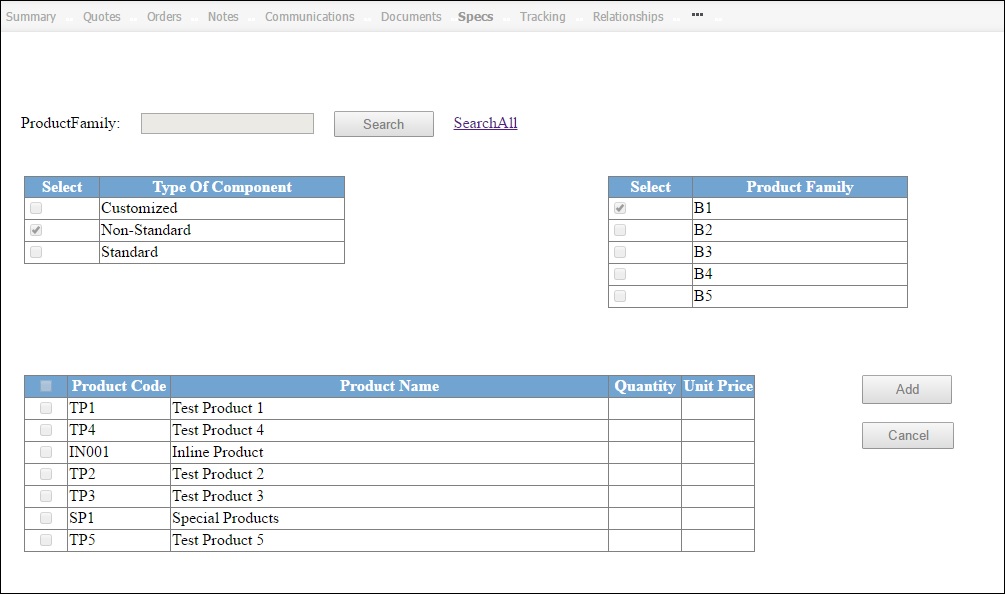
 If the condition goes false then iframe will enable all contents.
If the condition goes false then iframe will enable all contents.
About Us
Greytrix a globally recognized Premier Sage Gold Development Partner is a one stop solution provider for Sage ERP and Sage CRM needs. Being recognized and rewarded for multi-man years of experience, we bring complete end-to-end assistance for your technical consultations, product customizations, data migration, system integrations, third party add-on development and implementation expertise.
Greytrix has some unique integration solutions for Sage CRM with Sage ERPs (Sage Enterprise Management (Sage X3), Sage Intacct, Sage 100, Sage 500 and Sage 300).We also offer best-in-class Sage ERP and Sage CRM customization and development services to Business Partners, End Users and Sage PSG worldwide. Greytrix helps in migrating of Sage CRM from Salesforce | ACT! | SalesLogix | Goldmine | Sugar CRM | Maximizer. Our Sage CRM Product Suite includes Greytrix Business Manager, Sage CRM Project Manager, Sage CRM Resource Planner, Sage CRM Contract Manager, Sage CRM Event Manager, Sage CRM Budget Planner, Gmail Integration, Sage CRM Mobile Service Signature and Sage CRM CTI Framework.
Greytrix is a recognized Sage Rockstar ISV Partner for GUMU™ Sage Enterprise Management – Sage CRM integration also listed on Sage Marketplace.
For more information on our integration solutions, please contact us at sage@greytrix.com. We will be glad to assist you.