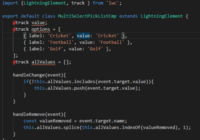
How to Create Multi-Select Pick-list Field Using Lightning Web Component
This blog will help you learn about creating Multi-Select pick-list field using Lightning Web Component thus allowing users to select multiple pick-list values in any standard Salesforce object field. To implement Multi-Select pick-list we need a very basic UI with two standard lightning web component: To start with, we will use lightning-combo box to show… Read More »