In this blog, we will discuss how to create dynamic multi-filter objects in Salesforce. Dynamic Filter is critical when we deal with a large set of data. It gives the required set of data instant of spending time on the static data. It helps users to deal with data easily. But, Salesforce does not provide any standard filter if we create any list view in Lightning Component. So, we hope that it will help you.
Mentioned below are the steps to create a dynamic multi-filter object in Salesforce.
Create Lighting Component
Open Developer Console, then goto File – > New – > Lighting Component
First, we will see how to make UI for the Dynamic Multi Filter
Filter.cmp
<aura:attribute name="edit_filterindex" type="integer" />
<aura:attribute name="edit_filter" type="Boolean" default="false" />
<aura:attribute name="flt_field_datatype" type="string" default="STRING" />
<aura:attribute name="query_list" type="list" default="[]" />
<aura:attribute name="options" type="list"/>
<aura:attribute name="SFFields" type="list"/>
<aura:attribute name="LabelSFFields" type="list"/>
<aura:attribute name="filter_query" type="String" default=""/>
<aura:attribute name="selectedSFValue" type="String" />
<aura:attribute name="SFfieldswithout__c" type="String" default="Name"/>
<aura:attribute name="flt_field" type="Boolean" default="false" />
<aura:attribute name="selectedSFLabel" type="String" default="Name"/>
<aura:attribute name="ListOperator" type="List" />
<aura:attribute name="selectedOperator" type="String" />
<div class="slds-grid slds-no-flex slds-scrollable">
<div class="slds-panel slds-size_medium slds-panel_docked slds-panel_docked-right slds-grid slds-grid_vertical forceFilterPanel">
<div class="slds-panel__header panelHeader" >
<h2 class="slds-panel__header-title slds-text-heading_small slds-truncate">
Filters
</h2>
<h3 onclick="{!c.Close_filter}" herf="#" class="slds-text-link_reset slds-panel__close">Clear All</h3>
</div>
<ui:scrollerWrapper aura:id="filterrr" >
<div class="slds-panel__body panelBody">
<div class=" slds-wrap">
<div class="slds-col ">
<lightning:select aura:id="lcSF" label="Field" value="" onchange="{!c.handleSFFields }">
<aura:iteration var="SFField" items="{!v.SFFields }">
<option label="{!SFField.label}" value="{!SFField.value}" text="{!SFField.label}" selected="{!SFField.selected}"/>
</aura:iteration>
</lightning:select>
</div>
<div class="slds-col ">
<lightning:select name="Operator" label="Operator" aura:id="Operator" onchange="{!c.handleOperators}" >
<aura:iteration items="{!v.ListOperator}" var="opt" indexVar="index" >
<option text="{!opt.label}" label="{!opt.label}" value="{!opt.value}" index="index" selected="{!opt.selected}" />
</aura:iteration>
</lightning:select>
</div> <!-- -->
<div class="slds-col ">
<lightning:input type="{!v.flt_field_datatype}" class= " " aura:id="filter_value" label="Value"/>
</div>
<div class="slds-grid slds-m-top_x-small">
<div class="slds-col slds-text-align_left">
<aura:if isTrue="{!v.edit_filter}">
<lightning:button label="Cancel" onclick ="{!c.clear_filter}" class="slds-m-around_xx-small "/>
<aura:set attribute="else">
<lightning:button label="Clear" onclick ="{!c.clear_filter}" class="slds-m-around_xx-small "/>
</aura:set>
</aura:if>
</div>
<div class="slds-col slds-text-align_center" >
<aura:if isTrue="{!v.edit_filter}">
<lightning:button label="Save" onclick ="{!c.edit_filter}" class="slds-m-around_xx-small "/> <!-- {!not(empty(v.query_list))} {!'From' +' '+ v.tempERPvalue}-->
<aura:set attribute="else">
<lightning:button label="Add" onclick ="{!c.add_filter}" class="slds-m-around_xx-small "/> <!-- {!not(empty(v.query_list))} {!'From' +' '+ v.tempERPvalue}-->
</aura:set>
</aura:if>
</div >
<div class="slds-col slds-text-align_right">
<lightning:button label="Apply" onclick ="{!c.get_filter}" class="slds-m-around_xx-small "/>
</div>
</div>
<aura:if isTrue="{!not(empty(v.query_list))}">
<div class="slds-clearfix slds-m-top_x-small slds-m-bottom_xx-small">
<div class="slds-float_left">
<h3 class="slds-text-heading_small">Filters</h3>
</div>
<div class="slds-float_right">
<a herf="#filterrr" class="slds-text-link_reset" onclick="{!c.Remove_All}" ><h4>Remove All</h4></a>
</div>
</div>
<aura:iteration var="item" items="{!v.query_list }" indexVar="i">
<article class="slds-card slds-card_boundary filter_cards" >
<div class="slds-card__header slds-grid">
<div class="slds-media__body top-scrollbars" >
<a data-index ="{!i}" herf="#" class="slds-text-link_reset" onclick="{!c.open_filter}" >
<h2 class="slds-text-heading_small">
<span id="rev_filter" dataset="{!i}">{!item.field}</span>
</h2>
{!item.operation_label} {!item.value}
</a>
</div>
<div class="slds-no-flex">
<a data-index ="{!i}" herf="#" class="slds-text-link_reset" onclick="{!c.remove_filter}" >
x
</a>
</div>
</div>
</article>
</aura:iteration>
</aura:if>
</div>
</div>
</ui:scrollerWrapper>
</div>
</div>
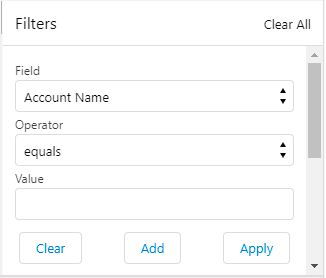
The above code will create the UI for the Dynamic Filter as shown below,

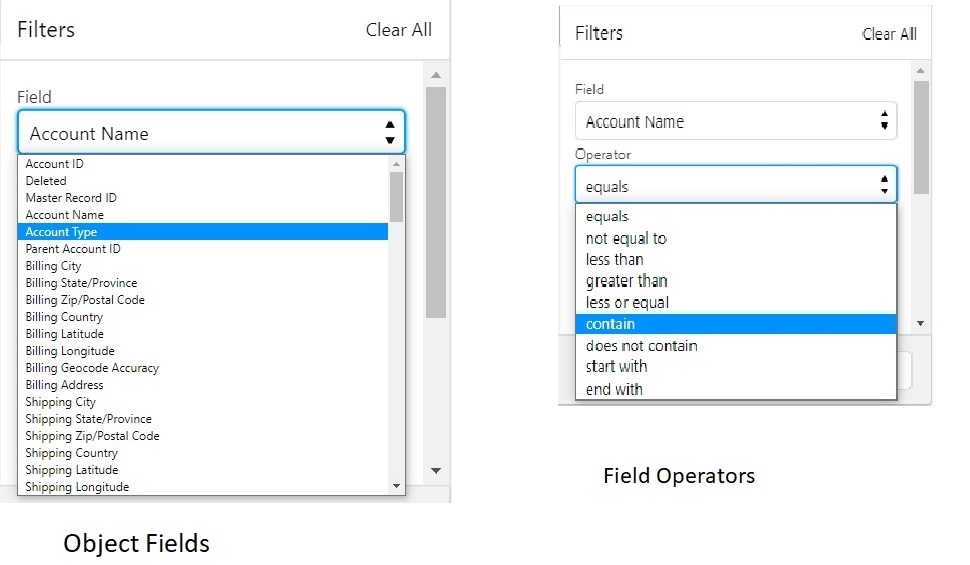
There are 3 fields Input, Operator, and Value as shown in the image above. The details for which are mentioned below, and using those we can add multiple filters as need be with the details of the fields mentioned below.
- Input it will display all the fields of the object in the dropdown list.
- The Operator input show all the Operator name.
- And Value input have Dynamic type it will change with respect to the selected field with the help of Add button.
We will write a short code to get the field list and their data types.
GetFieldsList.apex
//It is use return the Fields of account
@AuraEnabled
public static map<string,list<object>> getObjectFields (String objName)
{
CustomException.IsLightning=true;
map<string,list<object>> retVal = new map<string,list<object>>();
Map<String, Schema.SObjectField> fieldMap = Schema.getGlobalDescribe().get(objName).getDescribe().fields.getMap();
for (String fieldName: fieldMap.keySet())
{
string fieldType = String.ValueOf(fieldMap.get(fieldName).getDescribe().getType());
if(fieldType != 'TEXTAREA' )
{
String FieldAPI=fieldMap.get(fieldName).getDescribe().getName();
List<String> listStrings = new List<String>();
listStrings.add(FieldAPI);
listStrings.add(fieldType); //Adding field type
string FieldLabelName=fieldMap.get(fieldName).getDescribe().getLabel();
retVal.put(FieldLabelName,listStrings);
}
}
}
The above code will return all the field and their data type.

In the next blog, we will see the Apex side implementation of for above UI.
About Us
Greytrix – a globally recognized and one of the oldest Sage Development Partner and a Salesforce Product development partner offers a wide variety of integration products and services to the end users as well as to the Partners and Sage PSG across the globe. We offer Consultation, Configuration, Training and support services in out-of-the-box functionality as well as customizations to incorporate custom business rules and functionalities that require apex code incorporation into the Salesforce platform.
Greytrix has some unique solutions for Cloud CRM such as Salesforce Sage integration for Sage X3, Sage 100 and Sage 300 (Sage Accpac). We also offer best-in-class Cloud CRM Salesforce customization and development services along with services such as Salesforce Data Migration, Integrated App development, Custom App development and Technical Support business partners and end users.
Salesforce Cloud CRM integration offered by Greytrix works with Lightning web components and supports standard opportunity workflow. Greytrix GUMU™ integration for Sage ERP – Salesforce is a 5-star rated app listed on Salesforce AppExchange.
The GUMU™ Cloud framework by Greytrix forms the backbone of cloud integrations that are managed in real-time for processing and execution of application programs at the click of a button.
For more information on our Salesforce products and services, contact us at salesforce@greytrix.com. We will be glad to assist you.
Related Posts

