There are different field types provided by SageCRM by standard. One thing we don’t find is Password type. The difference between normal text field and password field is that what is entered into a password field shows up as encoded character on the screen. This is of course, to prevent others from reading the password on the screen.
Now keep all the encoding and decoding stuff apart. Would it be possible to display text in textbox as encoded characters similar to that of the password fields? Yes; here is an example.
Create a ClientFunctions.js file in the custom pages folder.
- Add the below code in the ClientFunctions.js file.
function VisitorOnload()
{
if(document.EntryForm.visi_password)
{
obj = document.EntryForm.visi_password;
var newObject = document.createElement(‘input’);
newObject.type = “password”;
if(obj.size) newObject.size = obj.size;
if(obj.value) newObject.value = obj.value;
if(obj.name) newObject.name = obj.name;
if(obj.id) newObject.id = obj.id;
if(obj.className) newObject.className = obj.className;
obj.parentNode.replaceChild(newObject,obj);
}
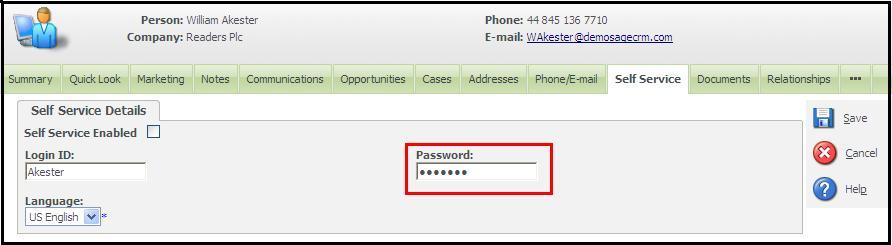
} - Go to the “Self Service” tab.
- Navigate to Administration | Customization | Translations.
- Check the Translation inline mode checkbox.
- Click on the Self Service Details_ and add the below code in the US and UK translation of the same.
Self Service Details< script language=javascript src=”..\CustomPages\ClientFunctions.js” >
< /script >
< script >
window.attachEvent(“onload”, VisitorOnload)
< /script > - Click on the Save button and disable the Inline translation mode.
- Log off Sage CRM.
- Log in again to check the same.
- After following all the above step, the self -service password field set as password type field at run time.(Refer the below screen shot).
 Isn’t it interesting??
Isn’t it interesting??

