In this blog, we will discuss on how to notify the user about unsaved changes on the UI by using Lightning:unsavedChanges component.
Lightning:unsavedChanges
- For example, this component provides a way to notify the user about unsaved changes on the UI and to participate in saving or discarding those changes based on the user’s decision.
- Let’s take an example; if you are entering any data and during that period you accidentally click on any other link which redirects you to another page. As a result, during the redirection the entered data might be lost.
- So using the “Lightning:unsavedChanges” component whenever you click on any other link you will be notified using a popup about the unsaved changes and you will get options to continue, save and discard the changes.
- To clarify, the process is handled by “setUnsavedChanges” method. This method is present in the “Lightning:unsavedChanges” component. This method has two arguments:
- A Boolean argument that indicates unsaved data is present or not. It returns true if unsaved data present, otherwise false.
- An optional object argument.
Create Lightning Component
SampleComponent
- For example, in this Lightning component, we are creating an instance of “
Lightning:unsavedChanges"component to access its “setUnsavedChanges” method and assign an aura:id attribute to it. Refer to the below code to define the component.
<aura:component>
<aura:attribute name="firstname" type="String" />
<aura:attribute name="lastname" type="String" />
<aura:handler name="change" value="{!v.firstname}" action="{!c.valueChanged}"/>
<aura:handler name="change" value="{!v.lastname}" action="{!c.valueChanged}"/>
<lightning:unsavedChanges aura:id="unsaved"
onsave="{!c.handleSave}"
ondiscard="{!c. handleDiscard}" />
<lightning:card variant="narrow" title="Unsaved Example">
<div class="slds-p-around_medium">
<lightning:input type="text" label="First Name" value="{!v.firstname}" />
<lightning:input type="text" label="Last Name" value="{!v.lastname}"/>
</div>
<div class="slds-p-around_medium">
<lightning:button variant="brand" label="Save" title="Save" onclick="{! c.save }" />
</div>
</lightning:card>
</aura:component>SampleComponentController
- Whenever the user enters any data on First Name or Last Name field the “valueChanged” controller method gets invoked. If the user takes some action that would lose unsaved content such as closing its console tab container then a dialog appears prompting them to save or discard it.
- The “handleSave” or “handleDiscard” method is called based on their selection. Refer the below code.
({
valueChanged : function(component, event, helper)
{
var unsaved = component.find("unsaved");
unsaved.setUnsavedChanges(true, { label: 'You have unsaved changes. Do you want to Continue?' });
},
handleSave: function(component, event, helper) {
//method invoke when user click on save button
},
handleDiscard: function(component, event, helper) {
//method invoke when user click on save discard button
}
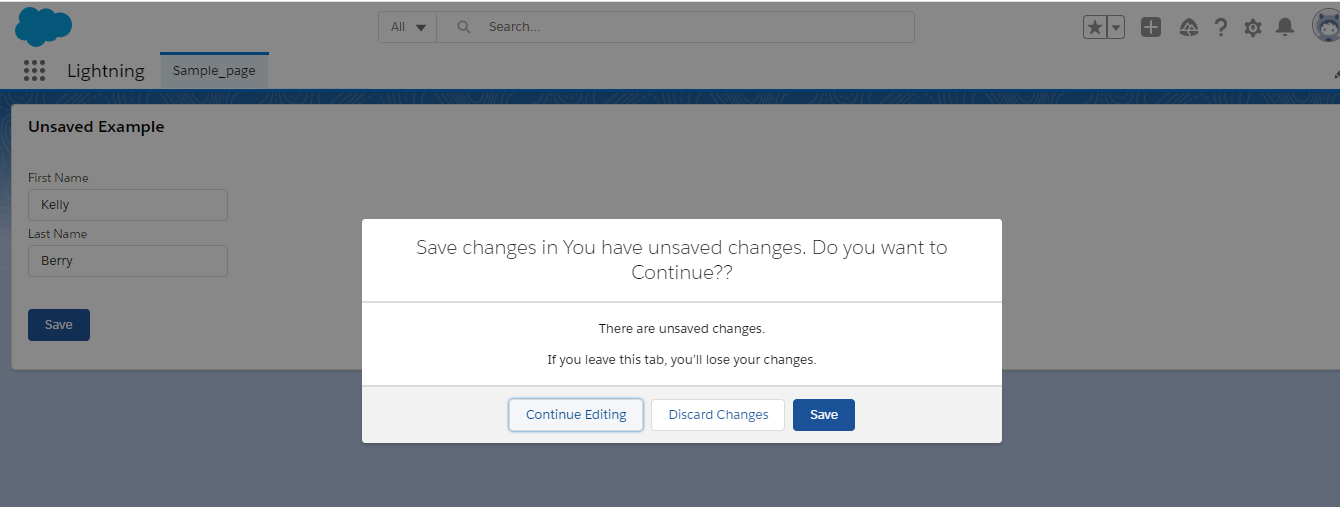
})- Here is the output, where we display a simple form page with First Name and Last Name field, so now whenever a user enters any value to this field and then clicks on another link or try to close the page, a popup will appear as shown in the below image.

As a result, user is now notified about unsaved changes on the page in a custom Lightning component.
We hope you may find this blog resourceful and helpful. If you still have concerns and need more help, please contact us at salesforce@greytrix.com.
About Us
Greytrix – a globally recognized and one of the oldest Sage Development Partner and a Salesforce Product development partner offers a wide variety of integration products and services to the end users as well as to the Partners and Sage PSG across the globe. We offer Consultation, Configuration, Training and support services in out-of-the-box functionality as well as customizations to incorporate custom business rules and functionalities that require apex code incorporation into the Salesforce platform.
Greytrix has some unique solutions for Cloud CRM such as Salesforce Sage integration for Sage X3, Sage 100 and Sage 300 (Sage Accpac). We also offer best-in-class Cloud CRM Salesforce customization and development services along with services such as Salesforce Data Migration, Integrated App development, Custom App development and Technical Support business partners and end users.
Salesforce Cloud CRM integration offered by Greytrix works with Lightning web components and supports standard opportunity workflow. Greytrix GUMU™ integration for Sage ERP – Salesforce is a 5-star rated app listed on Salesforce AppExchange.
The GUMU™ Cloud framework by Greytrix forms the backbone of cloud integrations that are managed in real-time for processing and execution of application programs at the click of a button.
For more information on our Salesforce products and services, contact us at salesforce@greytrix.com. We will be glad to assist you.
Related Posts

