Nowadays CRM Self Service has become more popular as it runs on web and provides basic CRM access to end users which ensures better connectivity to improve relations. Though self-service design has improved over the period of last couple of years, we keep on getting out of the box feature requests from customers every day . Many of them ask for default list layout to be changed a bit. Now if you want to change the one what would be an approach? See below.
Consider the scenario where we want to set the position of header text of a lists in center which is left align by default as well as change the text color and background color for the same. With the help of following steps, you can achieve the same.
1) Right click on Self Service page which contain list and click on view source option.
2) Find GRIDHEAD class from HTML tags.
3) Now go to ewarecss.css file which is at the location C:\Program Files\Sage\CRM\<Instance Name>\CRMSelfServiceDemo.
4) You will see class GRIDHEAD is defined there with its properties.
5) By specifying value for each property you can customize the gridhead as per your preference.
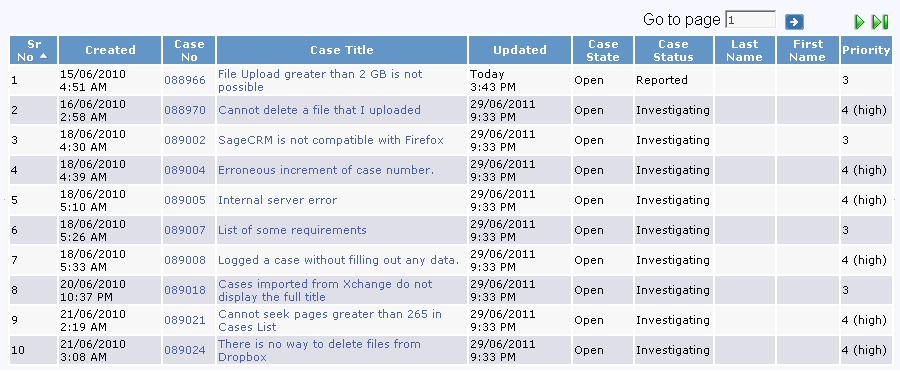
6) Please find below code snippet and screenshot for your reference in which we have set header text color is white and position is center align.
.GRIDHEAD
{
FONT-WEIGHT: bold; BACKGROUND: #6795c3; COLOR: white!important text-align: center
}

Likewise there are many things which can be stylized through eWarecss.css file modifications.
Sage CRM – Tips, Tricks and Components
Explore the possibilities with Sage CRM insights through our comprehensive blogs. As a leading Sage partner, Greytrix helps businesses maximize their Sage CRM potential with its rich expertise and immense knowledge. Here, you will find blogs that feature expert advice, tips & tricks, best practices, and comprehensive guides on customizing and configuring Sage CRM for your business. Stay informed with our regular updates and expert insights!

