Sage CRM can be customized to display animated spinner and progress bar. A loading animation is an important signal to the user that the application is still doing something and the user should wait for the action to complete. This is even more important when you are updating bulk data and the system is taking a long time to complete the task.
GUMU Sage CRM Integrations : Sage ERP X3 | Sage 100 | Sage 500 | Sage 300
New Stuff: Sage CRM builder – Future of Sage CRM Cloud
Recently we came across a scenario where an organization is using Case entity extensively in their business process. As a result, Case new and summary screen were saving data slowly. As there is no way to identify whether the system is still performing saving action, users used to click on Save button twice and hence duplicate records were added into the system.
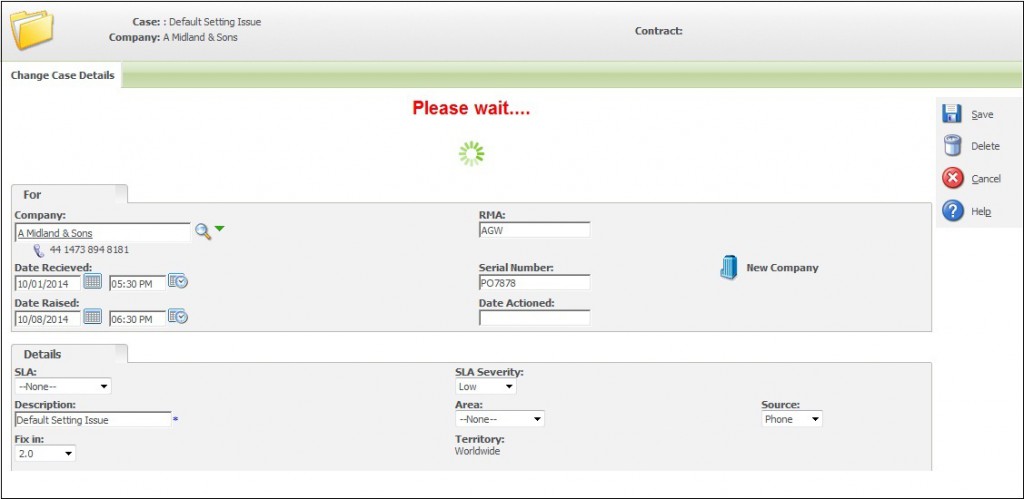
To overcome this problem, we designed a script that will be executed on click of Save button and will add an Animated Spinner on the screen as shown below. Let’s have a step by step look of how it is added to the Case screen.
1) Navigate to Administration | Customization | Cases.
2) Navigate to Screens and select CaseDetailBox.
3) Add below script to Create Script section of any field and click on Update button.
eWare.AddContent (“<div id=\”progressBar\” style=\’font-family:arial;font-size: 20px;text-align:center;display:none;\’ > <strong> <font color=’red’>Please wait….</font></strong><br/><br/><img src=’../Spinner.gif’></img></div>”);
4) Add below script to Custom Content Section of CaseDetailBox and click on Save button.
<SCRIPT>
if (typeof window.addEventListener != ‘undefined’)
{
window.addEventListener(“load”,HandleSaveButton,false);
}
else if (window.attachEvent)
{
window.attachEvent(“onload”,HandleSaveButton);
}
function HandleSaveButton()
{
var navlinks = document.getElementsByTagName(‘A’);
for (var i = 0; i < navlinks.length; i++)
{
var accesskey = navlinks[i].getAttribute(‘accesskey’);
if (accesskey == “S”)
{
LinkTo = navlinks[i].innerText;
LinkToImg = new String(navlinks[i].innerHTML);
if ((LinkTo == “Save”) || (LinkToImg.search(“Save.gif”)>0) )
{
var sCancelURL = navlinks[i].href;
navlinks[i].href = “javascript:AddLoadingImage();”
}
}
}
}
function AddLoadingImage()
{
$(“#progressBar”).css(“display”,”block”);
try
{
checkSubmit(document.EntryForm);
}
catch(e)
{
document.EntryForm.submit();
}
}
</SCRIPT>
This will show Progress Bar on Case screen when Save button is clicked. Refer below screenshot.

You can apply similar Animated Spinner to any other entity by following similar steps.
Also Read:
1) Codeless Customization: Add Custom Entity New Screen when accessed through iPhone
2) Change font color for Textboxes on standard screens
3) Can I change the caption color of Tab in CRM?
4) Add Divider or Subsection for existing screen in Sage CRM
5) Printing current Sage CRM Screens to PDF
Sage CRM – Tips, Tricks and Components
Explore the possibilities with Sage CRM insights through our comprehensive blogs. As a leading Sage partner, Greytrix helps businesses maximize their Sage CRM potential with its rich expertise and immense knowledge. Here, you will find blogs that feature expert advice, tips & tricks, best practices, and comprehensive guides on customizing and configuring Sage CRM for your business. Stay informed with our regular updates and expert insights!


Pingback: อะไหล่อุตสาหกรรม
Pingback: cat888
Pingback: เน็ต AIS
Pingback: ทางเข้าpg
Pingback: dultogel
Pingback: Ubet89
Pingback: เว็บบอล ufabet
Pingback: HArmonyCa
Pingback: อาชีพสร้างรายได้
Pingback: เว็บตรงฝากถอนง่าย
Pingback: kc9
Pingback: over at this website
Pingback: nagatop situs scam
Pingback: https://www.friendlyelec.com/Forum/viewtopic.php?t=1607
Pingback: Aviator
Pingback: white rabbit mushroom
Pingback: Diyala University in iraq
Pingback: คาสิโนauto
Pingback: casino
Pingback: ระบบขายของออนไลน์