Recently I came across a requirement from client wherein I have to sort selection fields alphabetically which comprise of approximately 400-450 selection options in it. If it would have been fewer records then probably I would have done it by going into CRM and then change the order of fields at the field level. So I thought instead of doing this legwork, let the code handle this stuff. We can use jQuery or Javascript or even SQL to fulfill our requirement. If we use SQL approach then we need to create SQL query in which we need to provide the reference of the custom family of the field and then sort. JavaScipt provides the solution but at the cost of lengthy codes. So these approaches are quite tedious and time-consuming. But jQuery can rescue us in simple and fewer steps.
Below is the entire code using jQuery. Please follow the below instruction to achieve the same.
- Go to Administration | Customization | <Entity Name>.
- Open the screen where the required field is located.
- Paste the below JQuery in the Custom Content of your screen.
——————————————-Code Starts —————————————————-
<script type=”text/javascript” src=”../jQuery/jquery-1.7.1.min.js”></script>
<script type=”text/javascript”>
$(document).ready(function(){
sortDropDownListByText();
});
</script>
<script>
function sortDropDownListByText() {
// Loop for each select element on the page.
$(“#<id of your field>”).each(function() {
// Keep track of the selected option.
var selectedValue = $(this).val();
// Sort all the options by text. I could easily sort these by val.
$(this).html($(“option”, $(this)).sort(function(a, b) {
return a.text.toUpperCase() == b.text.toUpperCase() ? 0 : a.text.toUpperCase() < b.text.toUpperCase() ? -1 : 1
}));
// Select one option.
$(this).val(selectedValue);
});
}
</script>
——————————————-Code Ends—————————————————-
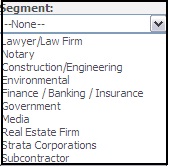
For your reference below is the screen shot of the selection field list values arranged randomly before using the code.
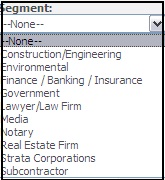
 After using the code the fields got arranged alphabetically as seen from below screen shot.
After using the code the fields got arranged alphabetically as seen from below screen shot.
 Make a note that you should have CRM version 7.1 or above since only higher versions of CRM supports jQuery references. If not you need add the references manually.
Make a note that you should have CRM version 7.1 or above since only higher versions of CRM supports jQuery references. If not you need add the references manually.
In this way we achieved our goal in very simplified and time saving approach.
About Us
Greytrix a globally recognized Premier Sage Gold Development Partner is a one stop solution provider for Sage ERP and Sage CRM needs. Being recognized and rewarded for multi-man years of experience, we bring complete end-to-end assistance for your technical consultations, product customizations, data migration, system integrations, third party add-on development and implementation expertise.
Greytrix has some unique integration solutions for Sage CRM with Sage ERPs (Sage Enterprise Management (Sage X3), Sage Intacct, Sage 100, Sage 500 and Sage 300).We also offer best-in-class Sage ERP and Sage CRM customization and development services to Business Partners, End Users and Sage PSG worldwide. Greytrix helps in migrating of Sage CRM from Salesforce | ACT! | SalesLogix | Goldmine | Sugar CRM | Maximizer. Our Sage CRM Product Suite includes Greytrix Business Manager, Sage CRM Project Manager, Sage CRM Resource Planner, Sage CRM Contract Manager, Sage CRM Event Manager, Sage CRM Budget Planner, Gmail Integration, Sage CRM Mobile Service Signature and Sage CRM CTI Framework.
Greytrix is a recognized Sage Rockstar ISV Partner for GUMU™ Sage Enterprise Management – Sage CRM integration also listed on Sage Marketplace.
For more information on our integration solutions, please contact us at sage@greytrix.com. We will be glad to assist you.

