Sometimes we come across scenario where we have to hide fields on Page Onload (View Mode) as well as OnChange of page (Edit mode). I have written a blog for the same. You can find it in the below path:
https://www.greytrix.com/blogs/sagecrm/2010/06/28/hide-and-show-fields-in-sagecrm/
The above block works fine. But I had a requirement from client that he want to hide fields as well as he doesn’t want extra spaces which remains after hiding the fields.
Consider an example, while creating a case I have a selection field called Area. When I select “Software” option I want to display “Fix in”, “Serial Number”, “Product” and “Product Id” fields respectively.
Things which you need to keep in mind are as follows:
- Firstly you need to check whether you are getting an object of the field.
- Then get the parent node of the field to remove the extra spaces.
- Check the value of Area field and accordingly remove or display fields and extra spaces.
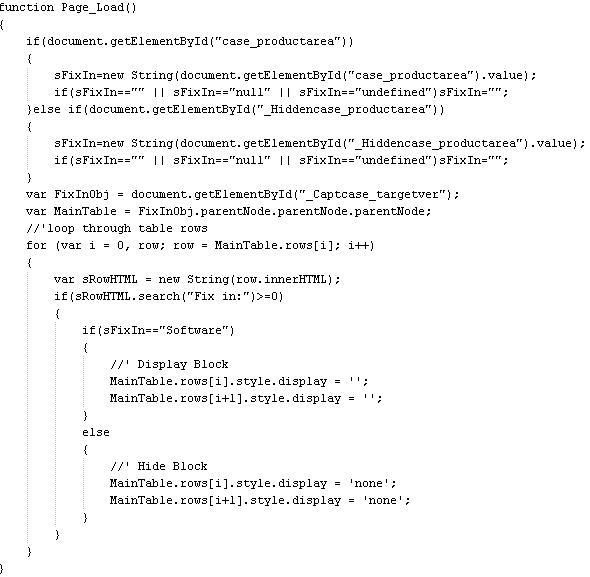
Script for the same is as follows:

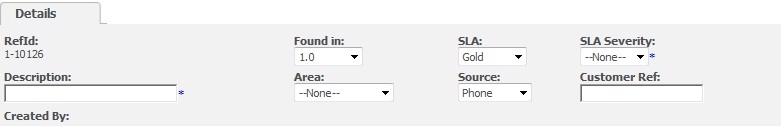
Then on Page onload below screen will be displayed like this.

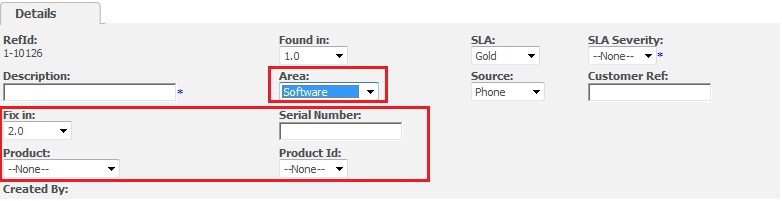
And after selecting Software option from field Area below screen will be displayed.

Happy Scripting!

