Client Side API is much easier to work with Client side customizations rather than using JavaScript. In my previous blog I have explained how we can add column in grid using Client Side API. Below is the link for the same.
Related Post: Sage CRM 7.2 Client Side API Adding columns to List at Runtime
In this blog I will explain how we can hide and show columns of a grid using Client Side API.
Suppose, we don’t want to Show Company associated with Opportunity to the users on the Opportunities tab in My CRM. We can achieve the same by using “hideColumn” method of Client Side API. To do the same follow below steps.
1. Log in to CRM.
2. Go to Administration || Customization || Opportunity || Lists.
3. Click on hyperlink of “Opportunity List”.
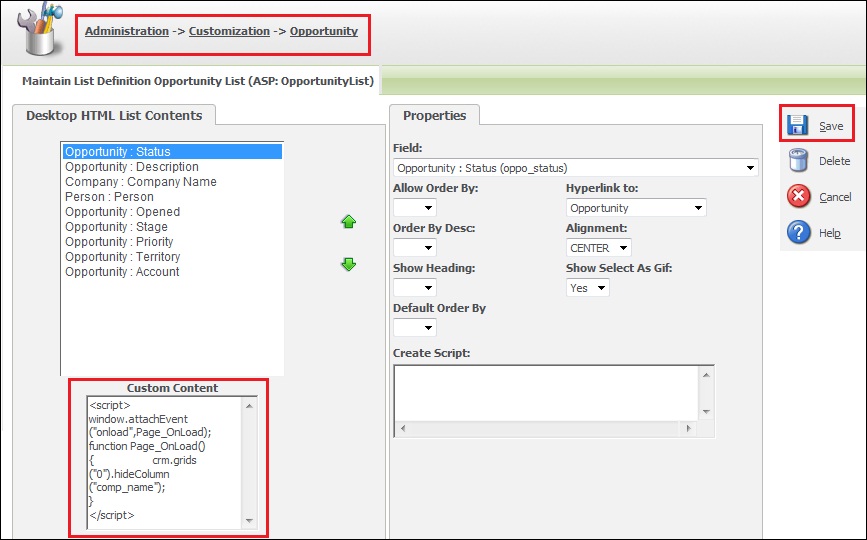
4. In the Custom Content write below code and save.
<script>
window.attachEvent(“onload”,Page_OnLoad);
function Page_OnLoad()
{
crm.grids(“0”).hideColumn(“comp_name”);
}
</script>
Below is the screenshot for the same.
In the “hideColumn” method, we have to provide the column name which we want to hide.
We can also show the column in grid using “showColumn” method. Below is the syntax for the same.
crm.grids(“0”).showColumn(“comp_name”);
Also Read:
1) Sage CRM 7.2 Client Side API Manipulate List Block Columns
2) SageCRM 7.2 URL parameters through Client Side API
3) New way of Client side field customizations
4) Control Column Visibility in Sage CRM Grids and Lists
5) Flexible Grid Size in Sage CRM