SageCRM.com can be customized using Client Side API. In our earlier post, we had explained how to Control Visibility of Columns in Sage CRM Desktop on-premise version. Here is the link.
Control Column Visibility in Sage CRM Grids and Lists
New Stuff: Set Default Type on Export Screens
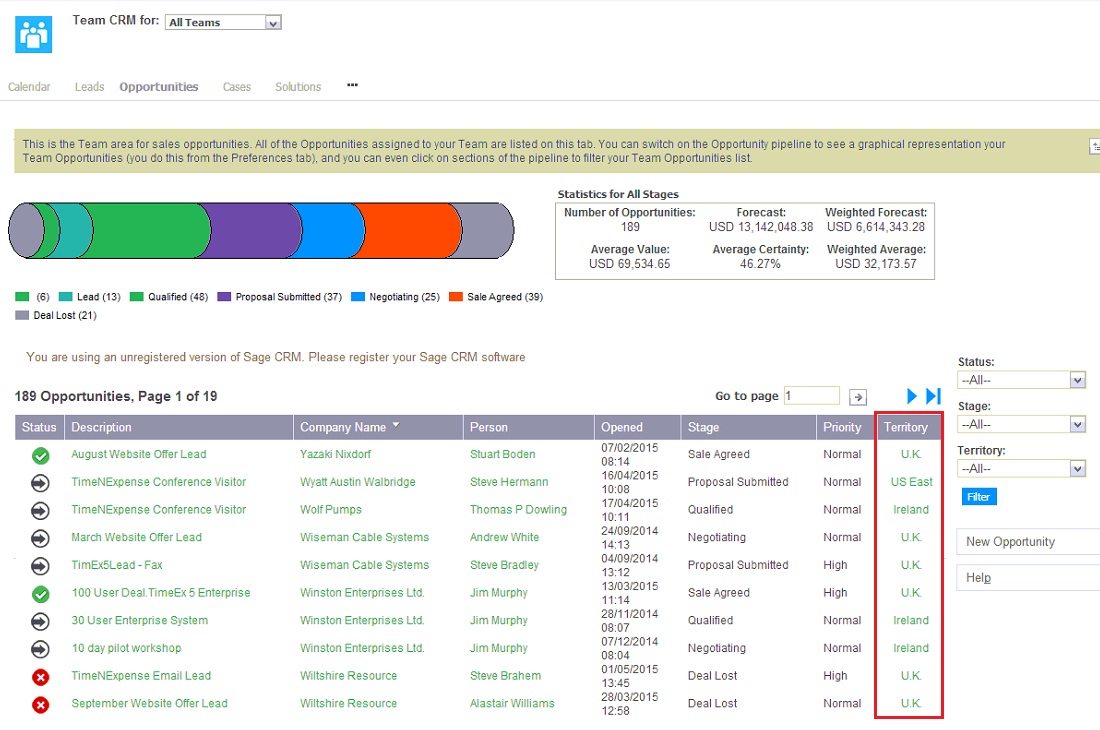
In this blog, we will explain you how it can achieved in SageCRM.com using a Sage CRM Client Side API. Consider an example, you need to Control Visibility of Assigned To Column into Team CRM Opportunities List such that if Logged in user is Admin then only show the Assigned To Column and remove it for the rest of the Non-admin users.

To do the same, one just needs to follow below instructions.
1) Navigate to Administration | Customization | Opportunities.
2) Select Lists tab and select Opportunities List from the list.
3) Select ‘Territory/Region’ column from Opportunities List and add the below lines of code in the Custom Content section.
<script>
crm.ready(function ()
{
crm.grids().hideColumn(“oppo_secterr”);
});
</script>
4) Click on Save button.
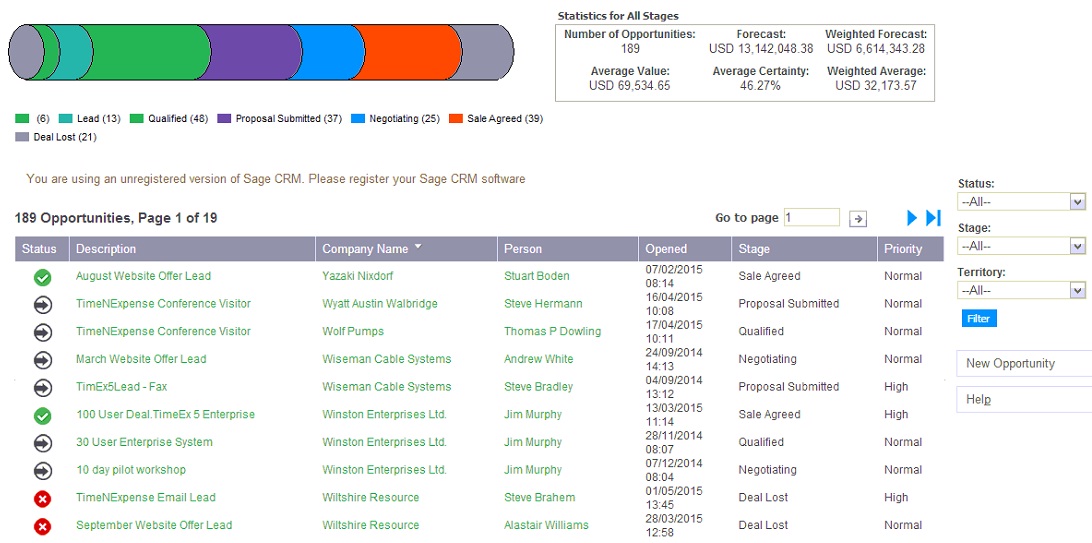
You can modify above code such that Territory field will not be visible to other users.

User can easily secure important data from other users and apply security throughout Sage CRM.
Also Read:
1) Get Active tab through Client side scripting
2) Add Print Button to Print Entity information in Sage CRM v7.2
3) Information and Error Message feature in Sage CRM v7.2
4) Avoid scrolling with Collapse Screen Feature in Sage CRM7.2
5) Display Background Color on Required Fields in Sage CRM v7.2
Sage CRM – Tips, Tricks and Components
Explore the possibilities with Sage CRM insights through our comprehensive blogs. As a leading Sage partner, Greytrix helps businesses maximize their Sage CRM potential with its rich expertise and immense knowledge. Here, you will find blogs that feature expert advice, tips & tricks, best practices, and comprehensive guides on customizing and configuring Sage CRM for your business. Stay informed with our regular updates and expert insights!


Pingback: baccarat สด ในคาสิโน และ บาคาร่าออนไลน์ แตกต่างกันอย่างไร ?
Pingback: i was reading this
Pingback: โรงงานผลิตสายรัดพลาสติก
Pingback: Jaxx Liberty
Pingback: ทางเข้าpg
Pingback: top cams
Pingback: สโบเบ็ต 888
Pingback: เว็บแทงบอล ระบบออโต้
Pingback: เว็บบอลที่เชื่อถือได้ จ่ายเต็ม ไม่หักหัวคิว
Pingback: รับจดทะเบียนบริษัท
Pingback: ร้านแบตเตอรี่ใกล้ฉัน
Pingback: my response
Pingback: ทำความรู้จักกับ pvp888
Pingback: สล็อตออนไลน์เกาหลี
Pingback: โอลี่แฟน
Pingback: 안전 토토 사이트 추천
Pingback: Heather
Pingback: http://gutesfengshui.designgut.com/mostbet-huquqi-22/
Pingback: pg168
Pingback: กุยช่ายนครนายก
Pingback: heng678
Pingback: บริหารสต็อกสินค้าแบบครบวงจร