Using the Sage CRM Client Side API, we can easily change the grid look by applying some color code or something. Changing anything in CRM grid was bit complex and we had to use HTML codes to fulfill the requirement. But, now it has been changed by introducing Client Side API methods in Sage CRM.
New Stuff: Add Calendar Gadget in an Interactive Dashboard in Sage CRM
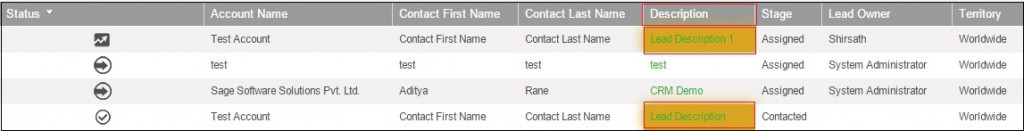
In below screenshot I have changed the Color of Description column on a certain condition where system will check the word “Description” and accordingly it will change the color.
Method Name: – filterWhere (value1, value2, value3)
This method provides ability to perform filter on grid data. As you can see above method requires three arguments.
Value1=Name of the column
Value2=filter operator
Value3=actual value
To get more clear idea on how to use the above explained method please find below code.
Code Snippet
<Script>
crm.ready(function(){
crm.grids().filterWhere(‘lead_description’, ‘contains’, ‘Description’).highlightCell(‘goldenrod’);
})
</script>
Paste the above code inside “Custom Content” of the list or grid.



Pingback: Phim Tinh Cam
Pingback: BAU4IQ
Pingback: cam sites discounts
Pingback: กระเบื้องปูพื้น ภายนอก
Pingback: Calligraphy
Pingback: สล็อตวอเลท ฝากถอนเงินไว จ่ายจริง ไม่มีโกง
Pingback: lsm44
Pingback: her comment is here
Pingback: เว็บซื้อหวย 24
Pingback: สีกันไฟ
Pingback: magic mushroom gummies near me
Pingback: ricky casino
Pingback: ufa777
Pingback: แทงหวย
Pingback: ศัลยกรรมตาสองชั้น