As we know that Rich Text editor feature if available in any of the application gives flexibility for users to format the contents of an email in a good looking and professional manner. This feature is provided by SageCRM out of the box on email screens. However we can also extend this functionality to other areas of CRM.
New Stuff:Changing Link text of URL fields
In this blog I will explain the trick we can use to enable rich text editor for Multiline text fields. Let us assume for an example, we want to add Multiline text field named “User Signature” on user entity to capture email signature for every user. Here is how you can do this and enable rich text editor for the field.
1. First create a field named “user_signature” as multiline text field on Users entity.
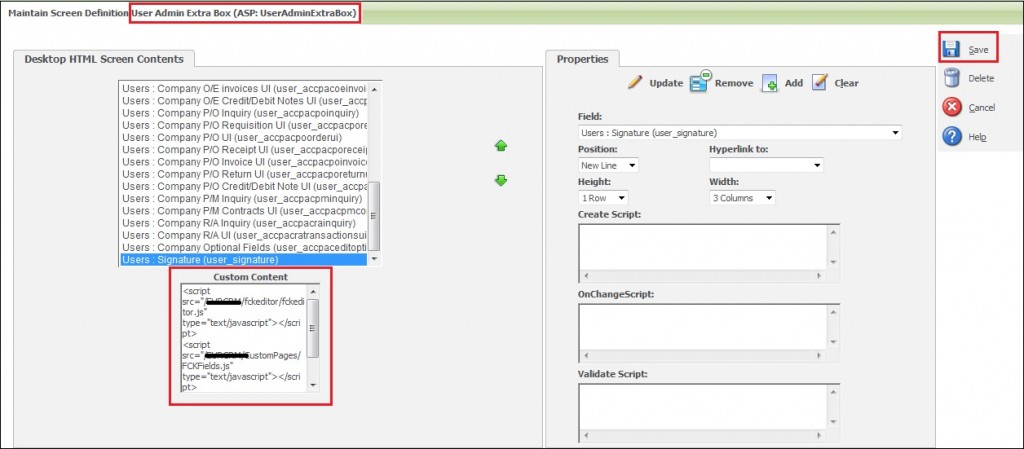
2. Add this field to User Admin Extra Box screen to display on User Details section.

3. Add below JavaScript in Custom Content field of User Admin Extra Box screen and click Save button.
<script src=”/<CRM INSTANCE NAME>/fckeditor/fckeditor.js” type=”text/javascript”></script>
<script src=”/<CRM INSTANCE NAME>/CustomPages/FCKFields.js” type=”text/javascript”></script>
<script>
FCKFields(‘user_signature’);
</script>
4. Copy below code and paste it in notepad. Save the file with name “FCKFields.js” under CustomPages folder.
var _FCKFields = Array();
function FCKFields() {
_FCKFields = arguments;
}
window.attachEvent(‘onload’, function() {
cssPath = document.styleSheets[0].href;
addr = window.location.toString();
serverAddr = addr.slice(0,addr.search(/[^:\/]\//)+1);
cssPath = cssPath.replace(serverAddr, “”);
crmVirtDir = cssPath.slice(0,cssPath.search(/\/Themes/)+1);
theme = cssPath.split(‘.’)[0];
theme = theme.slice(theme.search(/\/[^\/]*$/)+1);
for (var i=0;i<_FCKFields.length;i++) {
var oTextArea = document.getElementsByName(_FCKFields[i]);
if (oTextArea.length>0) {
oTextArea = oTextArea[0];
oTextArea.id=’soln_solutiondetails’;
var oFCKeditor = new FCKeditor( _FCKFields[i], ‘100%’, ‘100%’, ‘CRM’) ;
var sBasePath = crmVirtDir + “FCKeditor/”;
var sBaseHref = serverAddr + crmVirtDir + “eware.dll/”;
oFCKeditor.BasePath = sBasePath;
oFCKeditor.Config[“BaseHref”] = sBaseHref;
oFCKeditor.Config[“DefaultLanguage”] = getFCKLang(CurrentUser.user_language);
oFCKeditor.Config[“DefaultLanguageCRM”] = CurrentUser.user_language;
oFCKeditor.Config[“SkinPath”] = crmVirtDir + “Themes/FCKEditor/”+theme+”/skins/office2003/”;
oFCKeditor.Config[“EditorAreaCSS”] = crmVirtDir + “Themes/FCKEditor/”+theme+”/css/fck_editorarea.css”;
oFCKeditor.Config[“SpellChecker”] = “JSpellCheck”;
oFCKeditor.Config[“StylesheetJSpell”] = serverAddr + crmVirtDir + “Themes/FCKEditor/”+theme+”/jspell/jspell.css”;
oFCKeditor.ReplaceTextarea();
} else {
var oDiv = document.getElementById(‘_Data’ + _FCKFields[i]);
if (oDiv!=null) {
strContent = oDiv.innerHTML.replace(/</g, ‘<‘).replace(/>/g, ‘>’);
oDiv.innerHTML = strContent;
}
}
}
});
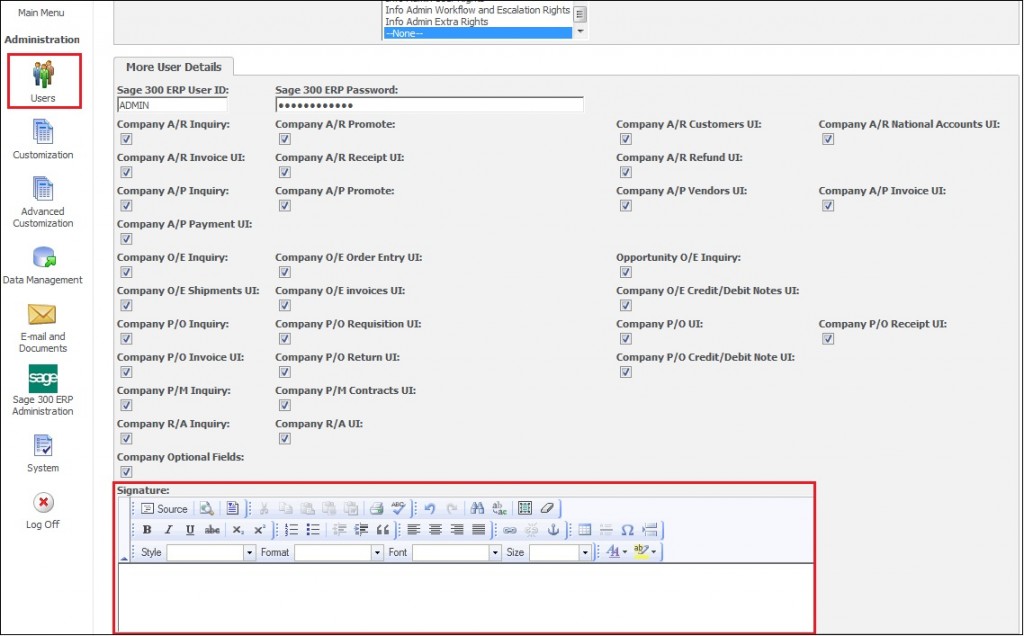
5. Here is how the field will look like when on User Details screen.

Now, we have this feature available on user screen we can fetch user signature for mailing purpose.
Also Read:
1) SMTP details for Custom Emails from COM API
2) Pop Up Email Screen before sending mail through workflow
3) Processing Inbound Emails using Rule-sets
4) Using ArgoSoft Email server with Sage CRM
5) Disallow sending emails using outlook
Sage CRM – Tips, Tricks and Components
Explore the possibilities with Sage CRM insights through our comprehensive blogs. As a leading Sage partner, Greytrix helps businesses maximize their Sage CRM potential with its rich expertise and immense knowledge. Here, you will find blogs that feature expert advice, tips & tricks, best practices, and comprehensive guides on customizing and configuring Sage CRM for your business. Stay informed with our regular updates and expert insights!


Pingback: SSI Pro Courses
Pingback: โอเล่777
Pingback: ส่งพัสดุ
Pingback: Digital Marketing Agency
Pingback: รับสร้างบ้าน
Pingback: Herbalife products
Pingback: แผ่นปูทางเดิน
Pingback: วิธีเลือก เกมคาสิโนได้เงินจริงบนมือถือ
Pingback: BAU
Pingback: highbay
Pingback: essentials fear of god
Pingback: นำเข้าสินค้าจากจีน
Pingback: spa in Bangkok
Pingback: โรงแรมแมวนครสวรรค์
Pingback: ufa789
Pingback: 5เฮง สล็อต
Pingback: Polyol
Pingback: hot tub netherlands
Pingback: pg168
Pingback: เครื่องเป่าแอลกอฮอล์
Pingback: processor for gaming hyderabad
Pingback: เน็ตบ้าน ais