JQuery helps us to customize our Sage CRM as per customer needs and in this blog I will be explaining how to assign logged in Username to one of the custom tab. In our previous blog, I have explained that how we can highlight checked checkboxes using jQuery. Please refer below link.
New Stuff: Hide options for specific users from Menu bar
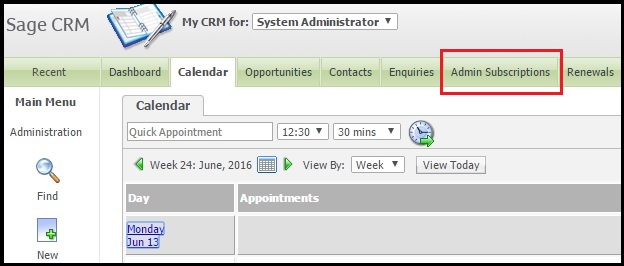
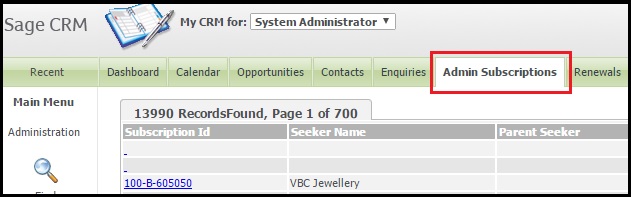
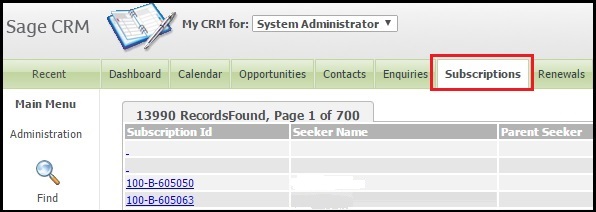
In my Sage CRM instance I have a custom tab called Subscriptions where I will be seeing the outcome of this trick.
1. Create a .js page (e.g. QuickLinks.js) with below jQuery Code and Copy it under custom Pages folder.
crm.ready(function()
{
var x = $(“.TABOFF”).text();
alert(“x: “+x);
var User_Logon = CurrentUser.user_logon;
TabName=User_Logon+” Subscriptions”;
var n = x.indexOf(“Subscriptions”);
var res = x.replace(“Subscriptions”, TabName);
$(‘.TABOFF’).each(function()
{if($( this ).text()==’Subscriptions’)
{ $( this ).text(TabName);
}
});
});
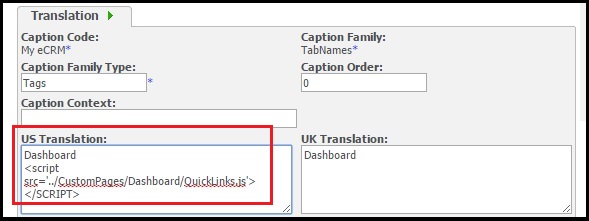
2. Make “Inline Translation Mode” ON. Go to “My CRM”.
3. Go to inline translation of Dashboard tab and put your .js page path as shown below –

4. After saving, you will be able to see the tab name preceding with Logged in User Name.

5. Also, put the below script under Screens/Lists of Custom Content block to see the effect on click of that tab.
<script>
crm.ready(function()
{
var x = $(“.TABON”).text();
var User_Logon = CurrentUser.user_logon;
TabName=User_Logon+” Subscriptions”;
$(“.TABON”).text(TabName);
});
</script>

Also Read:
1. Highlight Checked Checkboxes using jQuery
2. Changing max allowable length of Text field using Jquery
3. Sort Dropdown list items using jQuery
4. Linked selection fields through client side scripting
5. New way of Client side field customizations



Pingback: หวยหุ้น lotto คืออะไร
Pingback: ออกแบบตกแต่งภายในบ้านหรู
Pingback: Massage near me
Pingback: บาคาร่าเกาหลี
Pingback: แทงบอลชุด ทำเงินได้จริงไหม ?
Pingback: random chat
Pingback: มหาโชค หวย
Pingback: massage Bangkok
Pingback: ปั้มวิว
Pingback: เว็บตรงฝากถอนง่าย
Pingback: pg168
Pingback: ufa789
Pingback: Gumbo Strain
Pingback: แฟรนไชส์น่าลงทุน
Pingback: ผู้ผลิต โบลเวอร์
Pingback: lab grown diamond