Flexible APIs is one of the key factors for any product to become more successful in the market. Sage CRM’s Client-Side API is a simplified and specialized set of client-side libraries which helps developers to customize screen behaviour as per their need. This API is established on the jQuery programming syntax. We can quickly extend the Custom Content behaviour of Sage CRM using this API.
New Stuff: IIS Configurations for Sage CRM
As per the standard Sage CRM architecture, it is possible to show the value of a selection field as an icon/an image in the column of a list/grid. The value of the selection field matches one of the images stored in the CRM installation directory and as per the built-in functionality of Sage CRM, it read the image from the directory and displays it as an icon in the list. Below is the standard path of the images.
“C:\Program Files (x86)\Sage\CRM\<InstallName>\WWWRoot\Themes\Img\Ergonomic\Choices”
[NOTE: Please check your directory where you have installed Sage CRM. In our case it in C drive]
Suppose, we want to display the selected field value as an icon in Summary Page. But, on Summary page fields do not have metadata control to show the selection field as an icon. We can achieve this using Client-side API. Please follow the below steps –
- Create js file in “C:\Program Files (x86)\Sage\CRM\\WWWRoot\js\custom” folder.
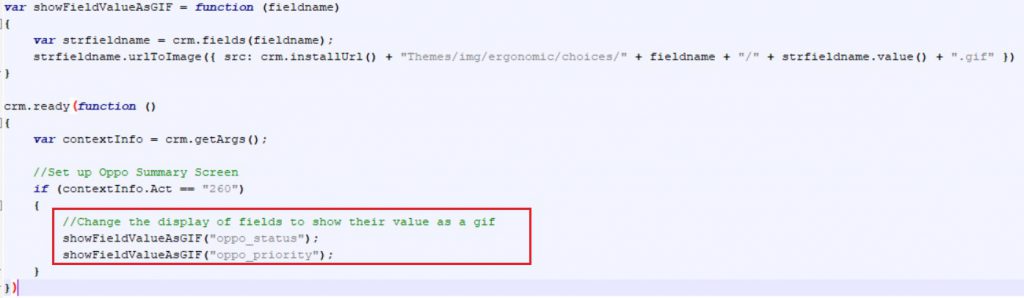
- Write the below code in js file.
3. As highlighted in the above screenshot, you can add the fields for which you want to display icon. But, make sure that the images are available for the values in the images folder.
4. Give “Metadata Refresh” by navigating to Administration -> System -> Metadata.
5. Clear Browser Cache.
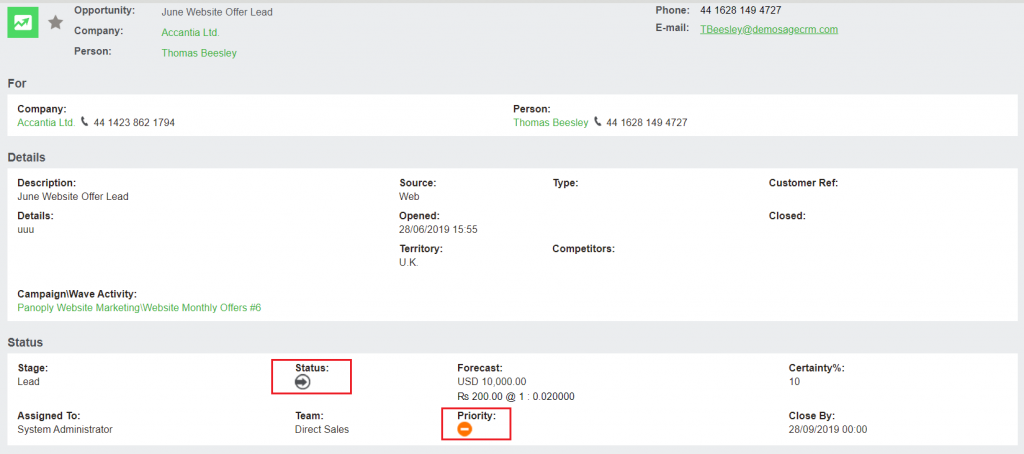
6. Go to Opportunity Summary page and Refresh the Page. You can see the “Status” and “Priority” fields are displaying images as shown in the below screenshot.
In this way, we can display Selection field values as an Icon using Sage CRM’s Client Side API.
About Us
Greytrix – a globally recognized and one of the oldest Sage Development Partners is a one-stop solution provider for Sage ERP and Sage CRM organizational needs. Being acknowledged and rewarded for multi-man years of experience and expertise, we bring complete end-to-end assistance for your technical consultations, product customizations, data migration, system integrations, third-party add-on development, and implementation competence.
Greytrix has some unique integration solutions developed for Sage CRM with Sage ERPs namely Sage X3, Sage Intacct, Sage 100, Sage 500, and Sage 300. We also offer best-in-class Sage ERP and Sage CRM customization and development services to Business Partners, End Users, and Sage PSG worldwide. Greytrix helps in the migration of Sage CRM from Salesforce | ACT! | SalesLogix | Goldmine | Sugar CRM | Maximizer. Our Sage CRM Product Suite includes add-ons like Greytrix Business Manager, Sage CRM Project Manager, Sage CRM Resource Planner, Sage CRM Contract Manager, Sage CRM Event Manager, Sage CRM Budget Planner, Gmail Integration, Sage CRM Mobile Service Signature, Sage CRM CTI Framework.
Greytrix is a recognized Sage Champion Partner for GUMU™ Sage X3 – Sage CRM integration listed on Sage Marketplace and Sage CRM – Sage Intacct integration listed on Sage Intacct Marketplace. The GUMU™ Cloud framework by Greytrix forms the backbone of cloud integrations that are managed in real-time for the processing and execution of application programs at the click of a button.
For more information on our integration solutions, please contact us at sage@greytrix.com. We will be glad to assist you.