In this blog, we will discuss how to Add and Remove CSS style from the component or element during runtime.
To add and remove CSS style from the component or element, you need to use $A.util.addClass(object element ,string class) and $A.util.removeClass(object element, string class) methods, where “element” is the component to add and remove the CSS style from and “class” is the CSS class to be applied on the component.
To find component, use component.find(‘Cmp’),where Cmp is the aura:id attribute value.
Let’s take an example to add and remove style from the component or element during runtime
Create Lightning Component
SampleComponent
<aura:component>
<div aura:id="Cmp">SalesForce Lightning</div><br/>
<lightning:button onclick="{!c.addCSS}" label="Add Style" />
<lightning:button onclick="{!c.removeCSS}" label="Remove Style" />
</aura:component>
SampleCss
.THIS.changeStyle {
background-color:white;
color:black;
}SampleController
- To add CSS style use $A.util.addClass(object element, string class) method and to remove CSS style use $A.util.removeClass(object element, string class) method.
- Whenever the user clicks on “Add style” button the “addclass” controller method gets invoked and it will appends the CSS style to the component or element.
- Similary,when the user clicks on “Remove style” button the “removeclass” controller method gets invoked and it will remove the CSS style from the component or element. Refer to the below code.
({
addCSS: function(cmp, event) {
var cmpDiv = cmp.find(‘Cmp’);
$A.util.addClass(cmpDiv, 'changeStyle');
},
removeCSS: function(cmp, event) {
var cmpDiv = cmp.find(‘Cmp’);
$A.util.removeClass(cmpDiv, 'changeStyle');
}
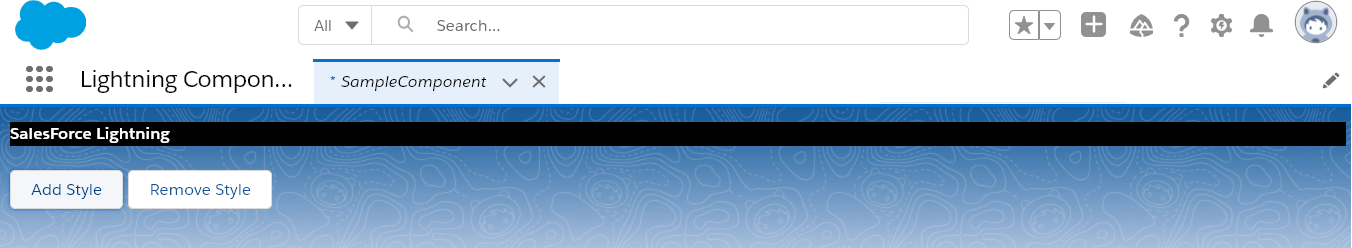
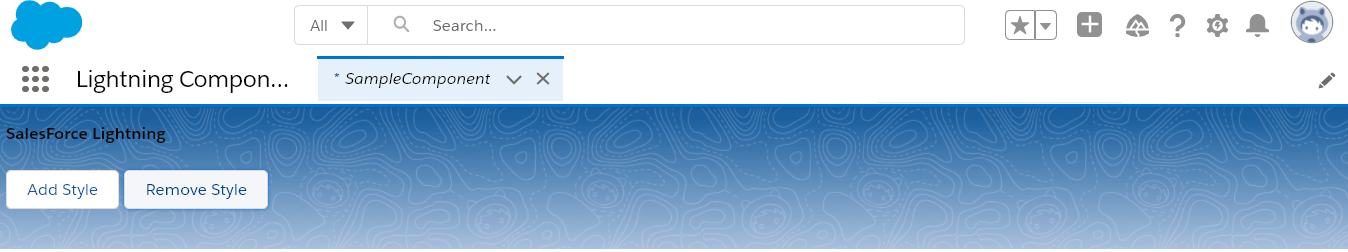
})- Here is the output, so now when the user clicks on the “Add style” button the background and the text color of “Salesforce Lightning” text will change.

- Similarly, when user clicks on “Remove style” button the background and the text color of “Salesforce Lightning” text will be removed as shown in the below images.

This way you can add and/or remove CSS style from the component or element. We hope you may find this blog resourceful and helpful.
We hope you may find this blog resourceful and helpful. If you still have concerns and need more help, please contact us at salesforce@greytrix.com.
About Us
Greytrix – a globally recognized and one of the oldest Sage Development Partner and a Salesforce Product development partner offers a wide variety of integration products and services to the end users as well as to the Partners and Sage PSG across the globe. We offer Consultation, Configuration, Training and support services in out-of-the-box functionality as well as customizations to incorporate custom business rules and functionalities that require apex code incorporation into the Salesforce platform.
Greytrix has some unique solutions for Cloud CRM such as Salesforce Sage integration for Sage X3, Sage 100 and Sage 300 (Sage Accpac). We also offer best-in-class Cloud CRM Salesforce customization and development services along with services such as Salesforce Data Migration, Integrated App development, Custom App development and Technical Support business partners and end users.
Salesforce Cloud CRM integration offered by Greytrix works with Lightning web components and supports standard opportunity workflow. Greytrix GUMU™ integration for Sage ERP – Salesforce is a 5-star rated app listed on Salesforce AppExchange.
The GUMU™ Cloud framework by Greytrix forms the backbone of cloud integrations that are managed in real-time for processing and execution of application programs at the click of a button.
For more information on our Salesforce products and services, contact us at salesforce@greytrix.com. We will be glad to assist you.
Related Posts
- How to add Utility bar in a Salesforce lightning application
- How to Notify User about Unsaved Changes on the UI using Lightning Component
- Add Delete Row Dynamically In Salesforce Lightning
- Salesforce – How to get row index of lightning table rows
- How to Activate and Add Salesforce Lightning component on Community experience

