There is no doubt in the efficiency of Sage CRM in terms of maintaining and managing the data. One of the added feature is the look and feel, the user-friendly UI of all CRM entity’s screen which helps the User to understand data entry functionality quite easily. One of the minor drawback of this UI is, while working on large screens the set of buttons such as Save, Cancel, Help etc.; are fixed to a specific area of the screen. What if these set of buttons move as the screen is scrolled?
New Stuff: How to Exclude Auto-Opportunities created in Sage CRM?
Yes, we can achieve this by using java script where user doesn’t need to scroll up for buttons. To implement this follow the below given steps.
- Create js file as “FreezeButton.js” and save under the below given path.
“C:\Program Files (x86)\Sage\CRM\<CRMINSTANCE>\WWWRoot\js\custom\ FreezeButton.js” - And paste below given script in to that file.
crm.ready(function()
{
var sButtons = document.getElementById(“RightButtonPanel”);
var att = document.createAttribute(“style”);
att.value = “right: 20px; width: 200px; position: fixed; display: inline;”;
sButtons.setAttributeNode(att);
myClick();
});
function myClick() {
setTimeout(
function()
{
$(‘#RightButtonPanel’).css(‘top’, ”).css(‘left’, ”);
$(“#_icTable”).parent().parent().parent().parent(“table”).css(“width”,”85%”);
}, 500);
}
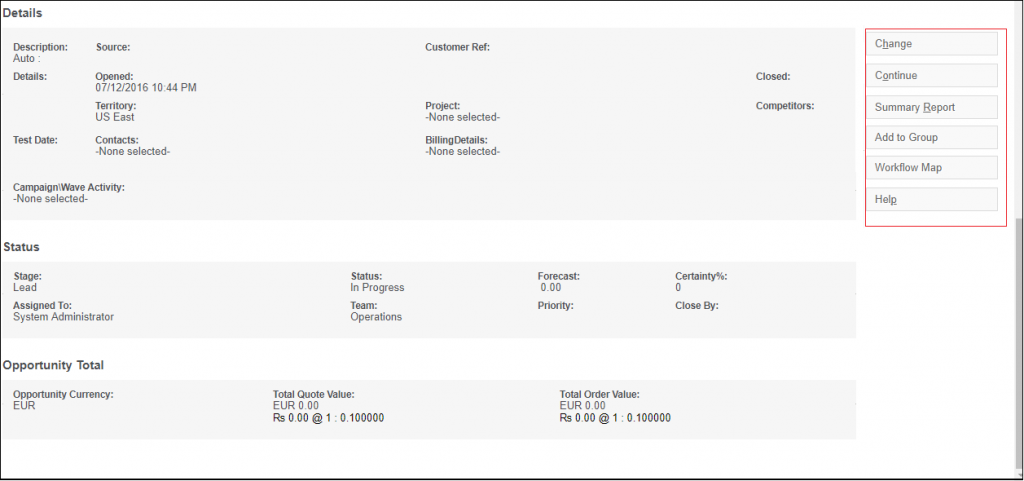
After adding the Script, screen will appear as shown below.

About Us
Greytrix a globally recognized Premier Sage Gold Development Partner is a one stop solution provider for Sage ERP and Sage CRM needs. Being recognized and rewarded for multi-man years of experience, we bring complete end-to-end assistance for your technical consultations, product customizations, data migration, system integrations, third party add-on development and implementation expertise.
Greytrix has some unique integration solutions for Sage CRM with Sage ERPs (Sage Enterprise Management (Sage X3), Sage Intacct, Sage 100, Sage 500 and Sage 300).We also offer best-in-class Sage ERP and Sage CRM customization and development services to Business Partners, End Users and Sage PSG worldwide. Greytrix helps in migrating of Sage CRM from Salesforce | ACT! | SalesLogix | Goldmine | Sugar CRM | Maximizer. Our Sage CRM Product Suite includes Greytrix Business Manager, Sage CRM Project Manager, Sage CRM Resource Planner, Sage CRM Contract Manager, Sage CRM Event Manager, Sage CRM Budget Planner, Gmail Integration, Sage CRM Mobile Service Signature and Sage CRM CTI Framework.
Greytrix is a recognized Sage Rockstar ISV Partner for GUMU™ Sage Enterprise Management – Sage CRM integration also listed on Sage Marketplace.
For more information on our integration solutions, please contact us at sage@greytrix.com. We will be glad to assist you.


Pingback: funnyvideos
Pingback: สล็อตเกาหลี
Pingback: Rare Kim’s Smile NFT
Pingback: buy disposable thc vape online
Pingback: profibus connector
Pingback: see post
Pingback: เฟอร์นิเจอร์สไตล์มินิมอล
Pingback: ซักผ้าโรงแรม
Pingback: lazywin888
Pingback: 6 ค่ายคาสิโนออนไลน์ ที่ทำกำไรได้มากที่สุด
Pingback: วิธีเล่น TikTok ให้รวย
Pingback: pgslot
Pingback: ปั้มวิวไลฟ์สด
Pingback: Thai restaurant Oregon
Pingback: ddwenterprises.com
Pingback: dultogel
Pingback: dragon vs tiger game
Pingback: Buy mushrooms chocolate bars usa