In this blog post will cover the process of creating a custom button on Formstack for Salesforce forms, through the incorporation of custom JavaScript code. Users can generate a unique button on the form, streamlining the submission of data into Salesforce.
Note : Formstack package should be installed in your org.
Step to create custom button on Formstack form:
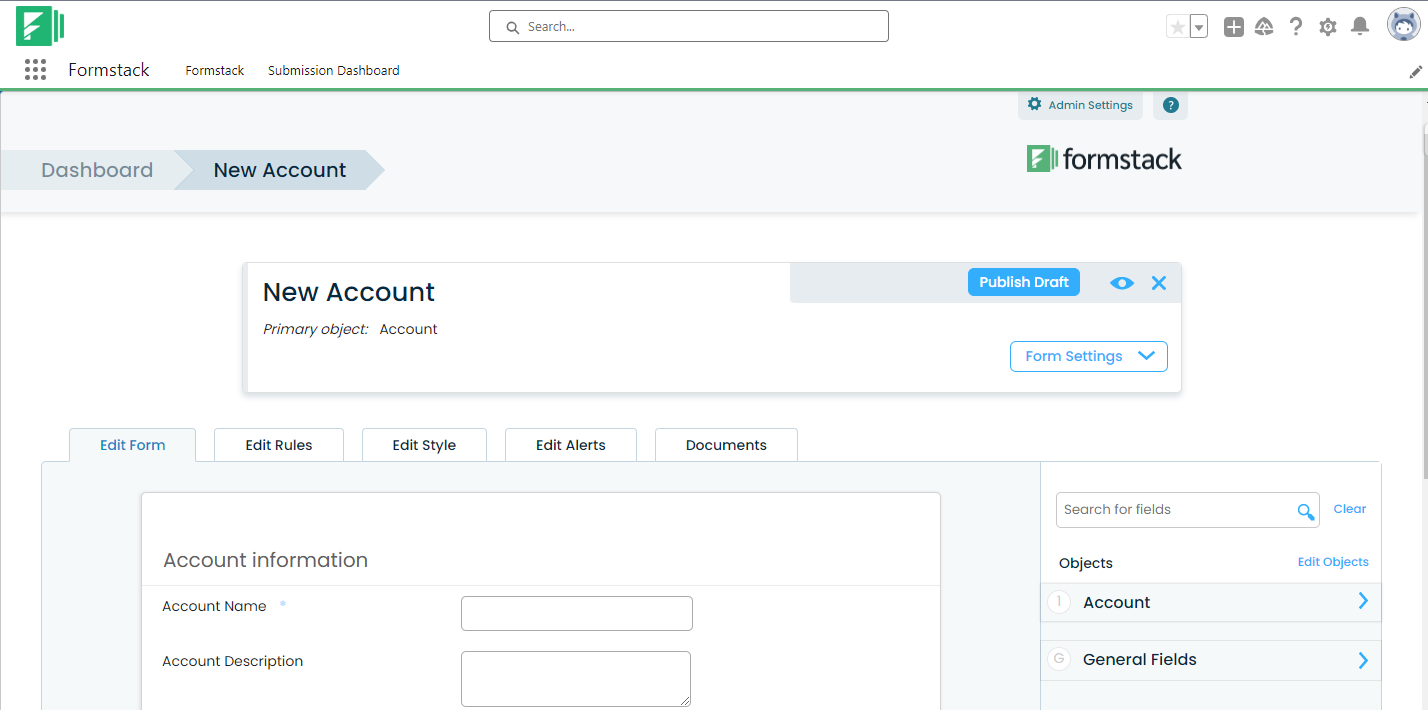
- Create Formstack form on Salesforce org, drag and drop the Salesforce object fields on the form.

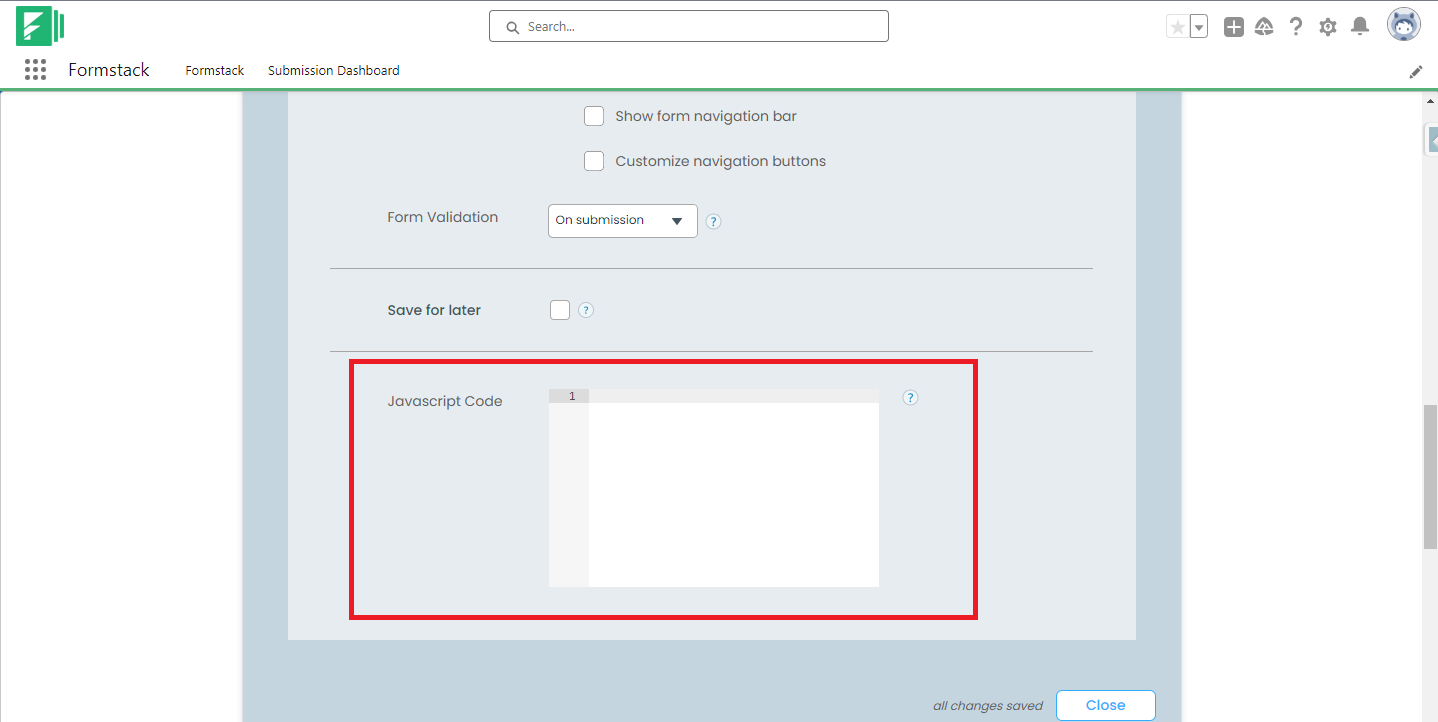
- To add JavaScript code find the ‘form settings’ and find ‘JavaScript Code’ option, bottom of the form settings.

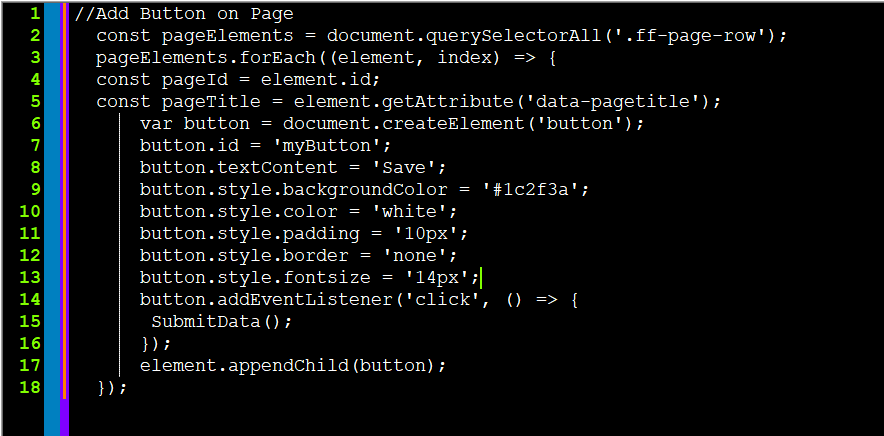
- Next, add the following code to display the button on form.

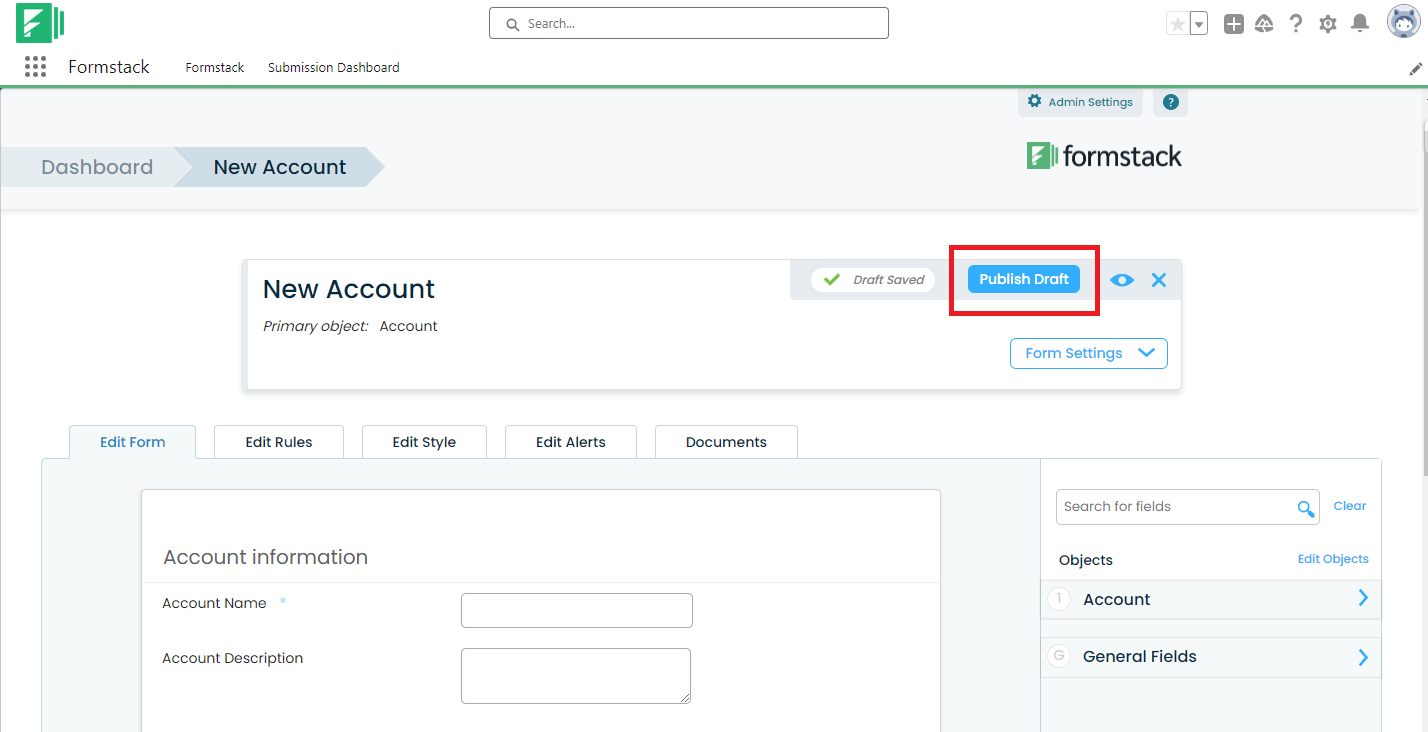
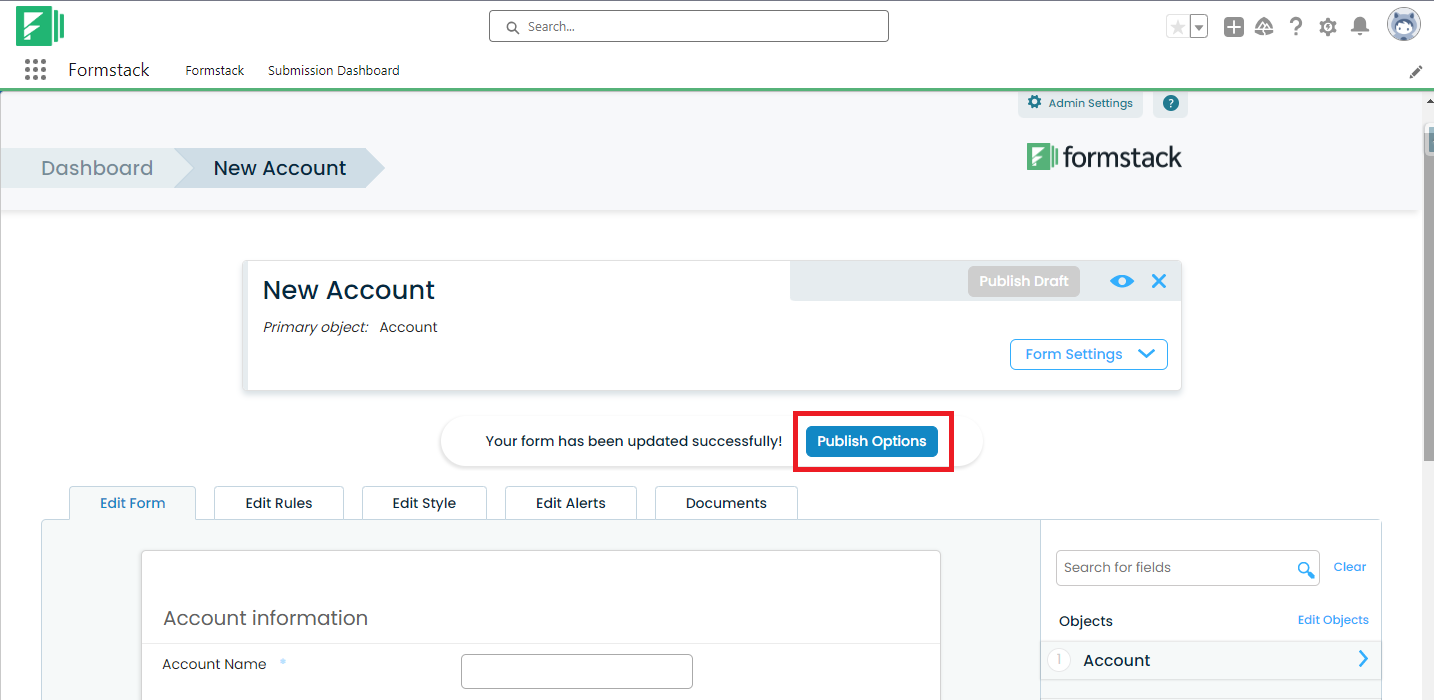
- After adding the JavaScript code next step is to publish the form. To publish the form click on Publish Draft button.

- Next, click on the ‘Publish Options’.

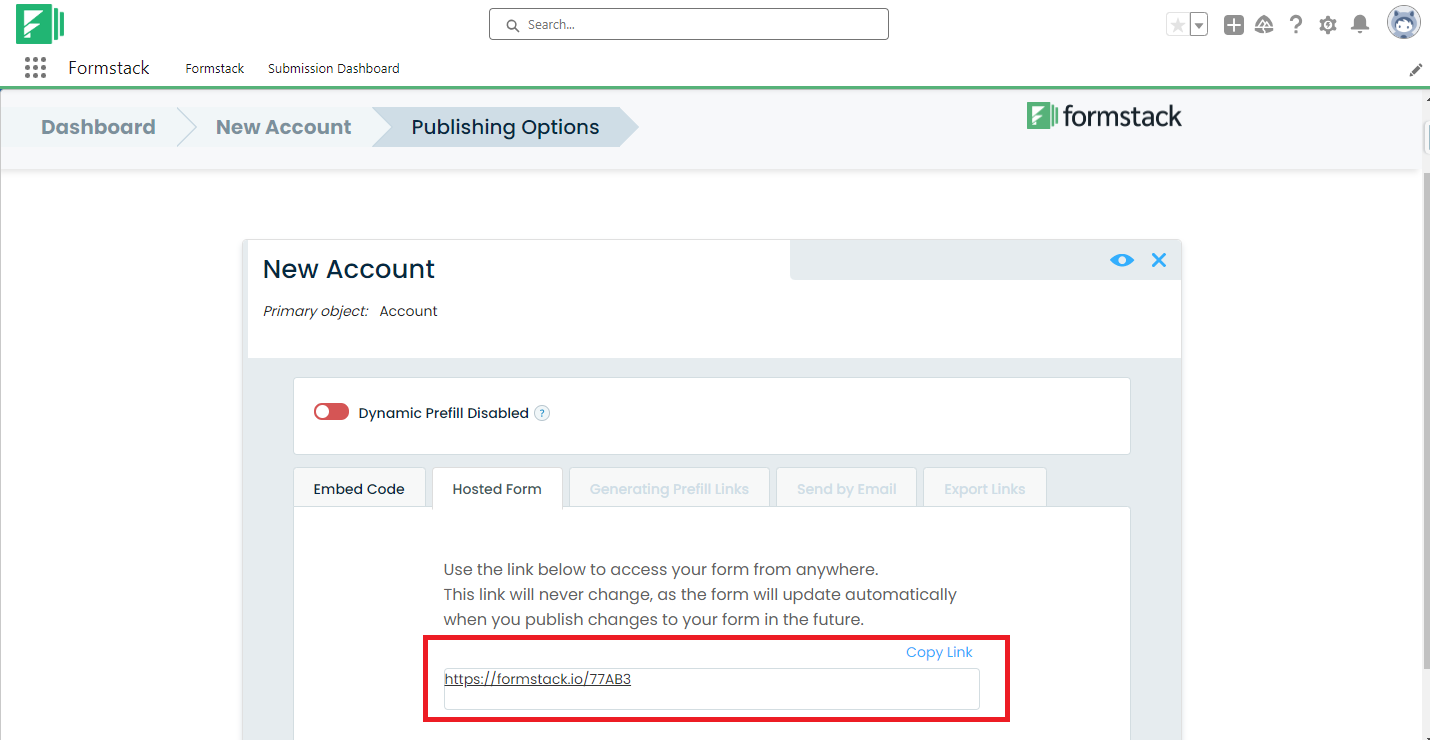
- In ‘Publishing options’ select ‘Hosted form’ tab and click on the form link.

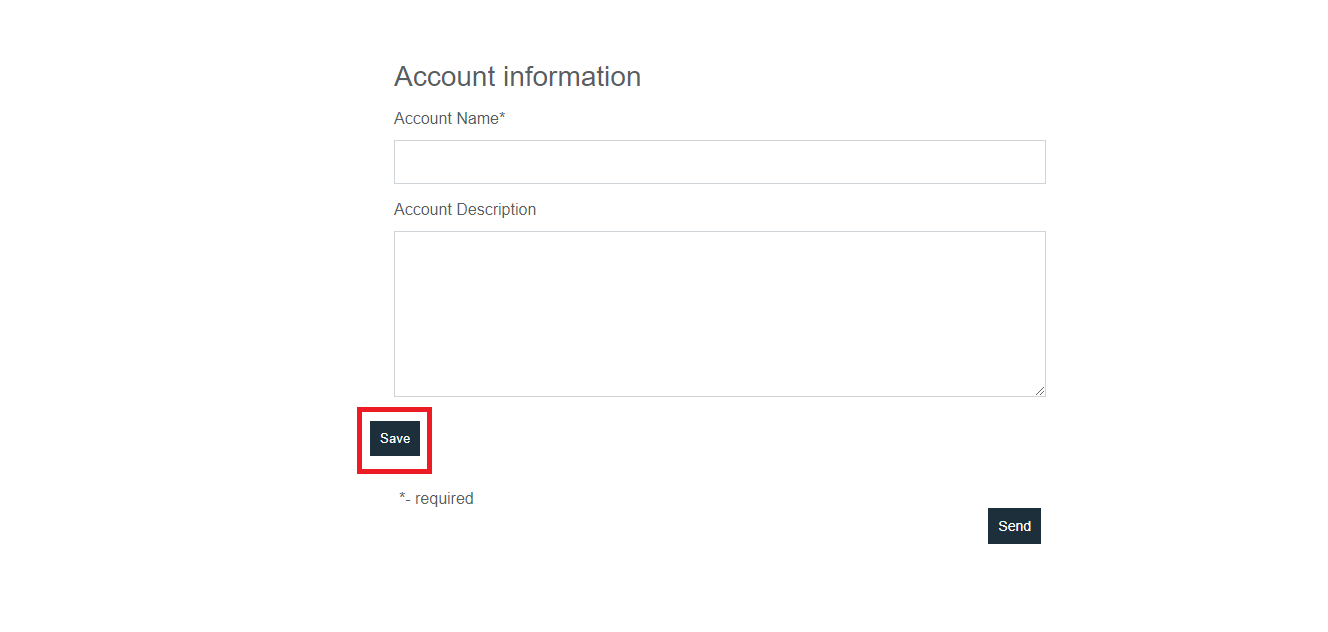
- Lastly check the button is added to your form.

By following the above blog instructions, you will be able to learn “How to create a custom button on Formstack for Salesforce form“.
If you still have queries or any related problems, don’t hesitate to contact us at salesforce@greytrix.com. More details about our integration product are available on our website and Salesforce AppExchange.
We hope you may find this blog resourceful and helpful. However, if you still have concerns and need more help, please contact us at salesforce@greytrix.com.
Related Posts

