This blog is continuation of our previous blogs “Features to manage Images through Sage CRM Part 1 and Part 2” in which we have explained the process to upload and display images on CRM screen along with Zoom In and Zoom Out functionality.
Now we have developed an additional feature in the same functionality called “Print specific no of photos/images per page.” I will explain you this functionality in today’s blog.
New Stuff: Retrieve Key Value using Custom URL
With the help of .Net API and JavaScript scripting we were able to achieve this requirement. We are using the standard feature of Document Upload to upload the Images in CRM.
The functionality is very simple and works as below.
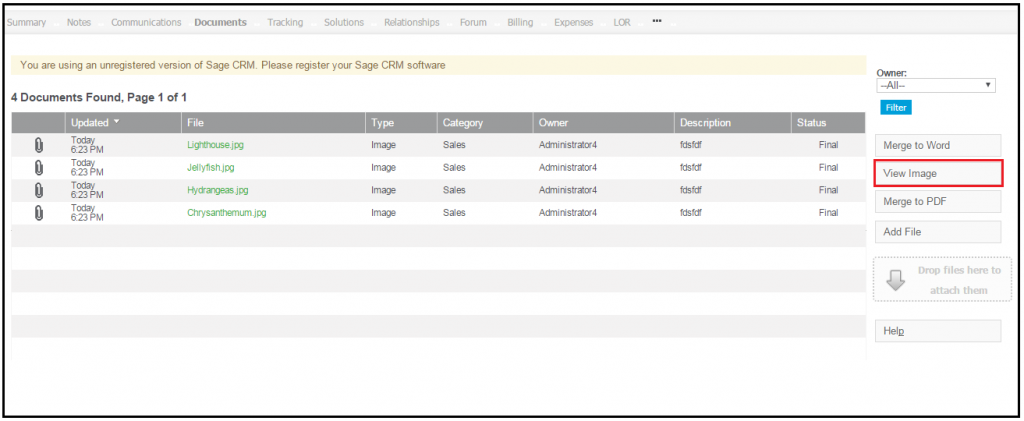
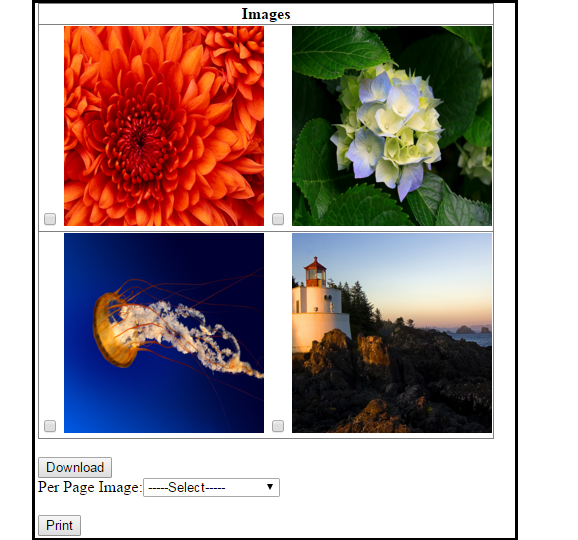
1) User has to click on “View Images” button to view photos. Clicking on the same, images which has been uploaded in CRM against particular case will get opened in one pop up window.


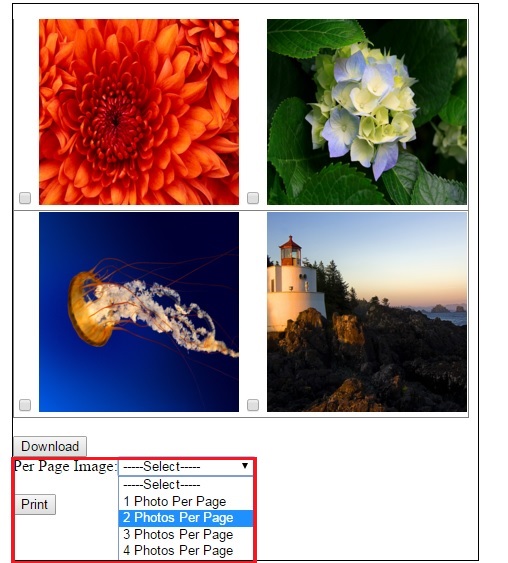
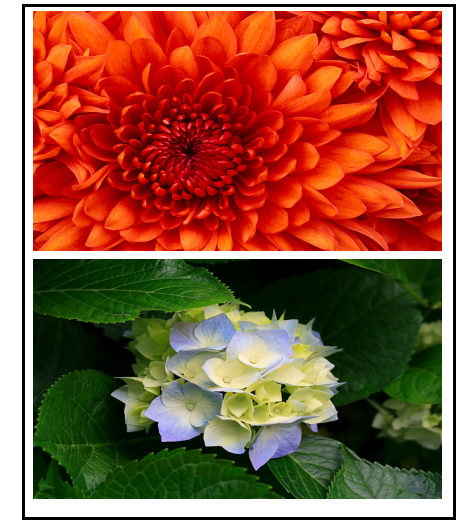
2) From Per Page Image field as shown below user has to select the required option to Print the images. For e.g. If user wants to print 2 images per page then hand then click on “Print” button. Accordingly, per page images will get printed.

3) After selecting the option from above field user have to click on Print Button to display images.

Also Read:
1) Features to manage Images through Sage CRM – Part 1
2)Features to manage Images through Sage CRM – Part 2
3) Problem displaying Images in Crystal Reports
4) Show Products Images on Product Summary
5) Showing images in Sage CRM Reports
Sage CRM – Tips, Tricks and Components
Explore the possibilities with Sage CRM insights through our comprehensive blogs. As a leading Sage partner, Greytrix helps businesses maximize their Sage CRM potential with its rich expertise and immense knowledge. Here, you will find blogs that feature expert advice, tips & tricks, best practices, and comprehensive guides on customizing and configuring Sage CRM for your business. Stay informed with our regular updates and expert insights!


Pingback: Nancy
Pingback: SSI Pro Courses
Pingback: arena breakout hack
Pingback: phuket dive center
Pingback: เว็บตรงสล็อต
Pingback: free chat rooms
Pingback: SHOPEE สล็อต
Pingback: Gifts
Pingback: รับจัดงานศพ
Pingback: why not find out more
Pingback: BAU4IQ1
Pingback: ปั้มติดตาม
Pingback: rainbow hacks
Pingback: ufabet777
Pingback: รับติดตั้งระบบระบายอากาศ
Pingback: เกม ใหม่ pg
Pingback: บาคาร่าเกาหลี
Pingback: พลาสติกปูพื้นก่อนเทคอนกรีต
Pingback: pinco indir
Pingback: read article
Pingback: สล็อตเกาหลี
Pingback: Thai Massage in Wynnum
Pingback: pg168
Pingback: debelov