We all know that we can perform various functionalities with grid using CSS. From previous blog, we understood that how we can highlight Grid Header with specific colour in Sage CRM. Now, in this blog, I will explain how we can apply border to a grid to make it more appealing.
New Stuff: How to increase search limit of Keyword Search
To achieve this, follow the below steps –
1. Open .CSS file from your CRM directory (e.g. D:\Program Files (x86)\Sage\CRM\CRM\WWWRoot\Themes\ergonomic.css)
2. At line no. 241, just put comment to border-left and border-right as shown below.
.GRIDHEAD
{
border: 1px solid #4d4f53;
/* border-left: none;
border-right: 1px solid #dadada;*/
padding: 0 0 0 7px!important;
}
3. And, at line no 3693, add line “border: 1px solid #4d4f53”.
.ROW1,.ROW1I,.ROW2,.ROW2I
{
color: #4d4f53;
font-weight: light;
border: 1px solid #4d4f53;
}
4. Save the changes and see the grid with better look.
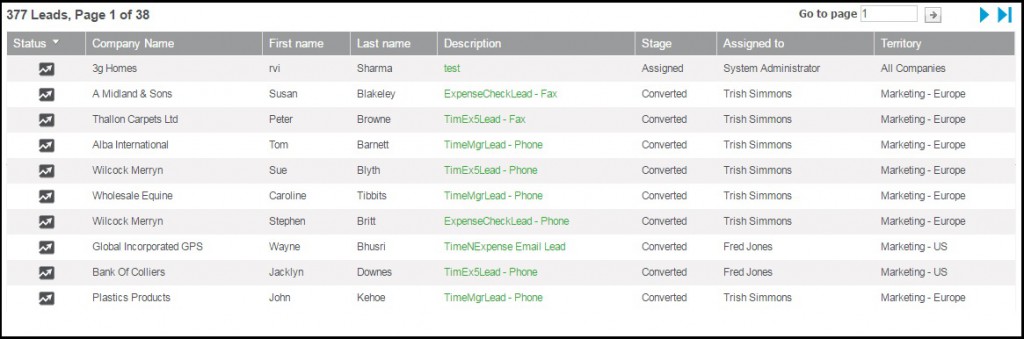
Grid before changes –

Grid after changes –

Also Read:
1. Grid Manipulation using Client Side API
2. Highlight All Grid Rows in Sage CRM v7.3
3. Adding Image Under Status Column on Grid
4. Client Side API to hide and show Column of grid
5. Control Column Visibility in Sage CRM Grids and Lists


Pingback: โคมไฟ
Pingback: more here
Pingback: แคท 888 ฝากเงินผ่าน True Wallet
Pingback: วิธีการคิดเงิน บอลสเต็ป
Pingback: เฟอร์นิเจอร์สไตล์มินิมอล
Pingback: เครื่องซีลถุง
Pingback: รับนำเข้าสินค้าจากจีน
Pingback: BAU Diyala
Pingback: ปั่นสล็อต upx1688 โบนัสแตกบ่อย
Pingback: PGSLOT โบนัสแตกสนั่น ปั่นเกมไหนโบนัสก็แตก ฝากถอนออโต้
Pingback: สล็อตเกาหลี
Pingback: UOD
Pingback: 사설 토토 안전 사이트
Pingback: plinko
Pingback: sweet bonanza
Pingback: เครื่องทําสเลอปี้
Pingback: Read more
Pingback: Massage in Cromwell